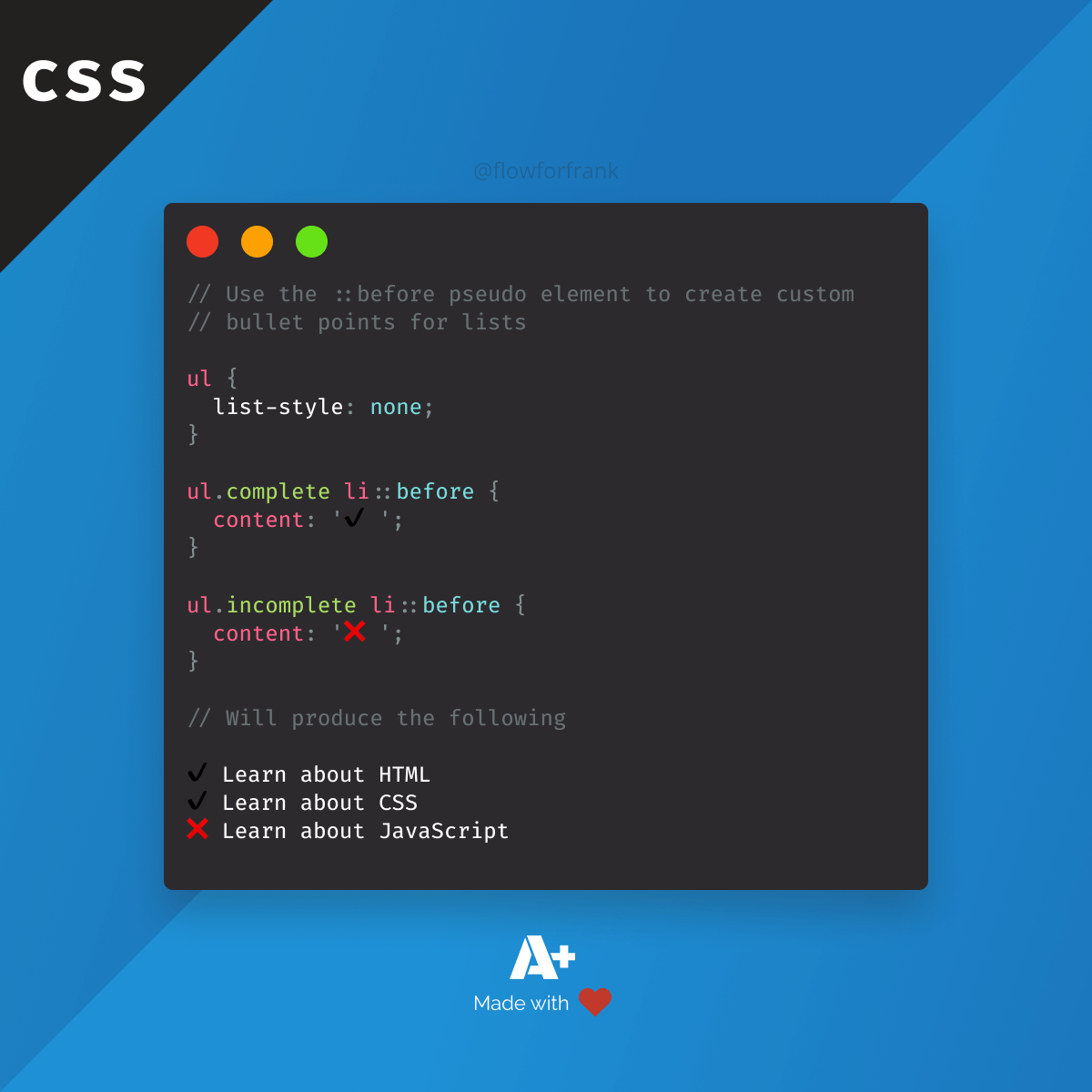
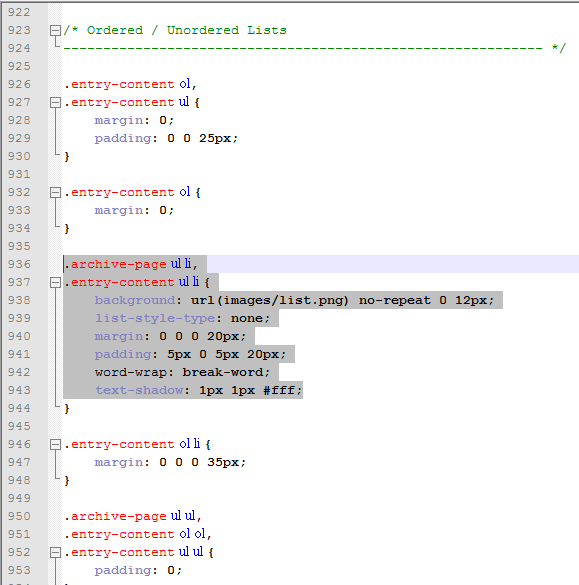
Default list style of 'none' is super confusing · Issue #850 · tailwindlabs/tailwindcss.com · GitHub

List elements don't get converted correctly from using html function · Issue #2922 · parallax/jsPDF · GitHub

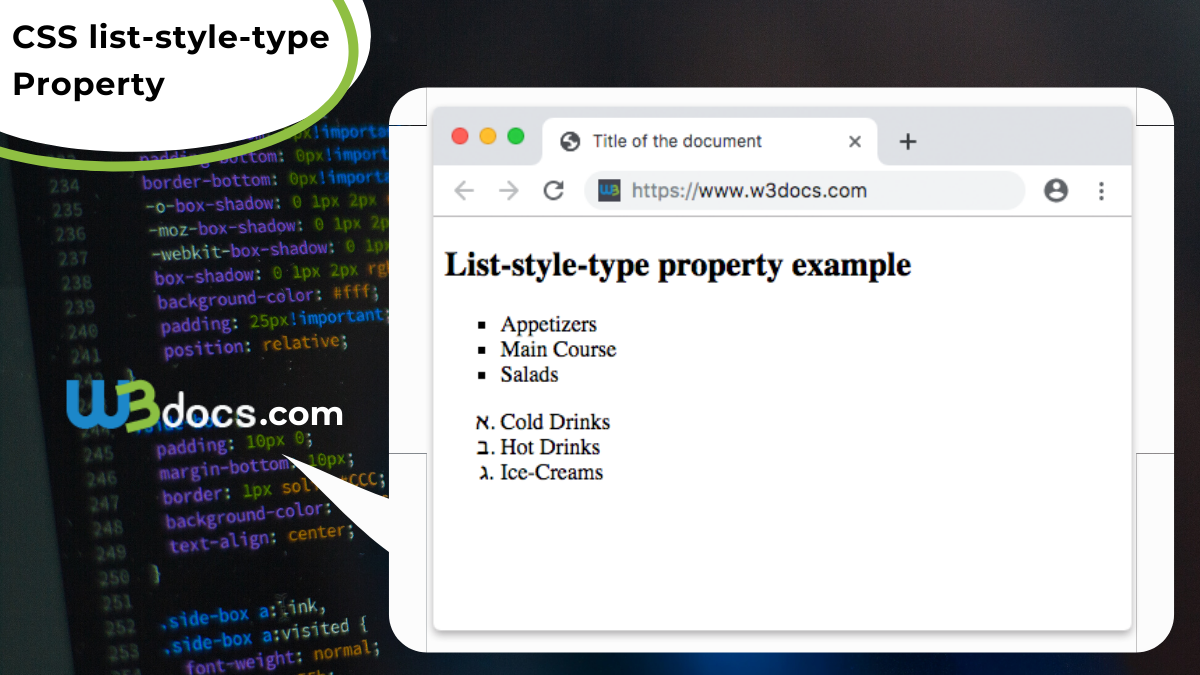
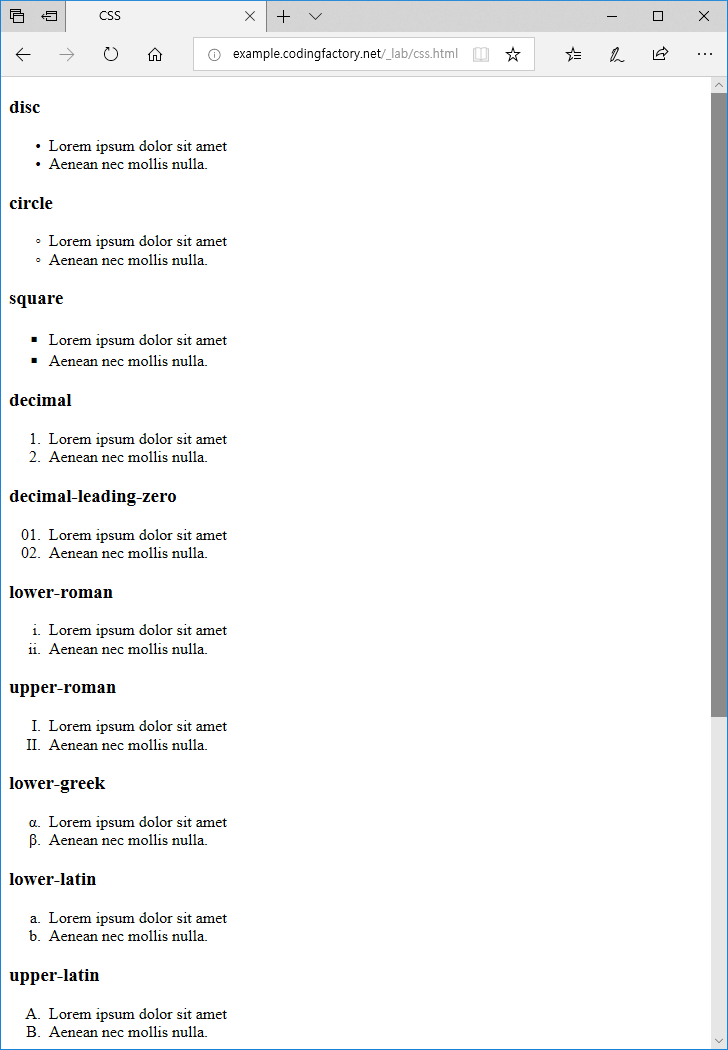
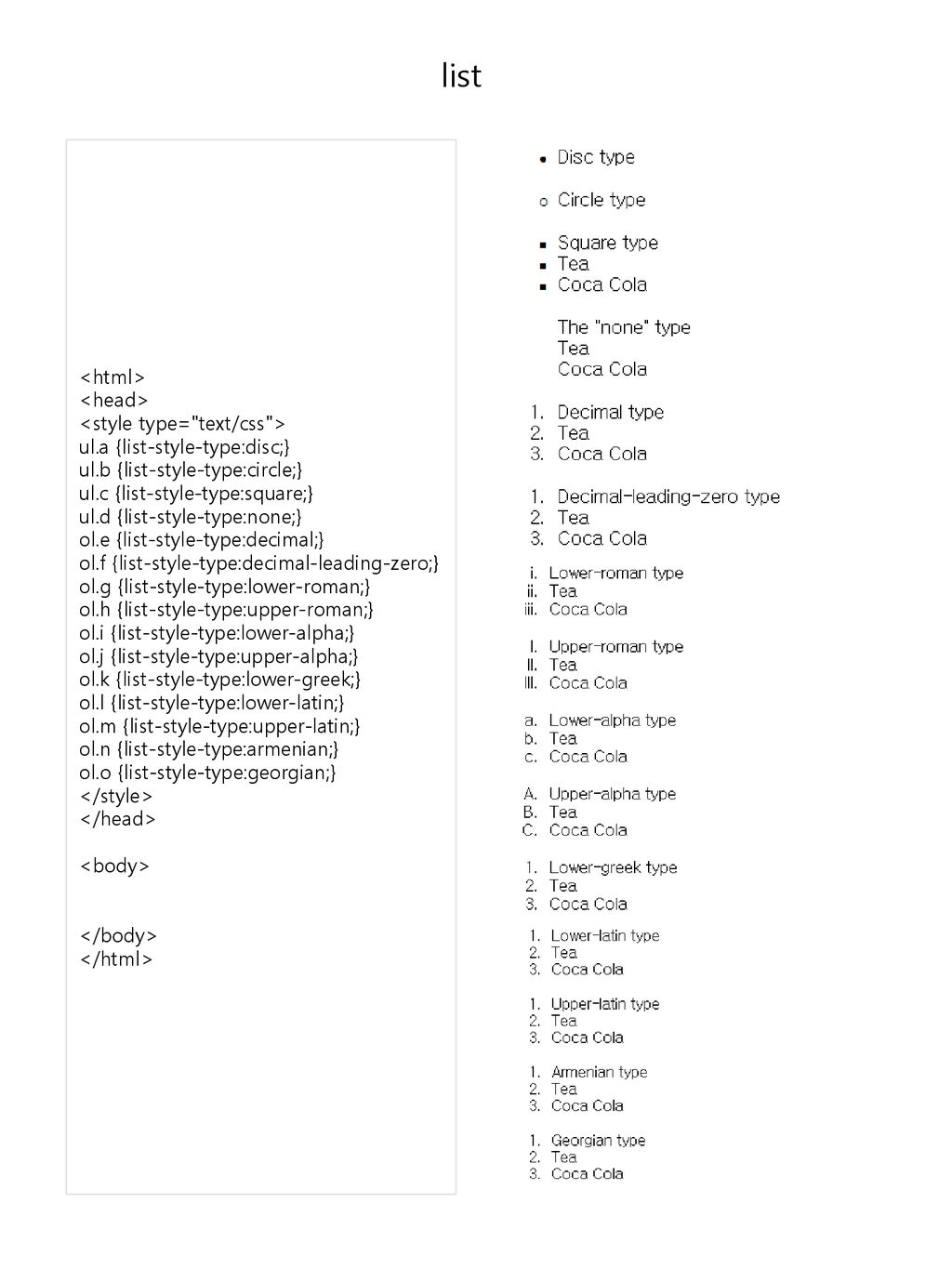
List <html> <head> <style type="text/css"> ul.a {list-style-type:disc;} ul.b {list-style-type:circle;} ul.c {list-style-type:square;} ul.d {list -style-type:none;} - ppt download