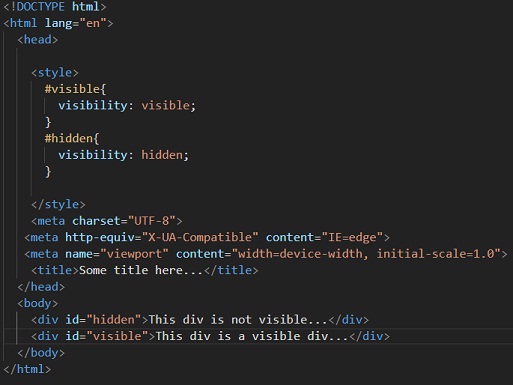
HTML & CSS Developers - CSS Visibility Hidden VS Display None 🔥❤️ What is the difference between display:inline vs display:block in CSS ☞ https://morioh.com/p/82d24895598e #css #css3 #programming #developer #morioh | Facebook

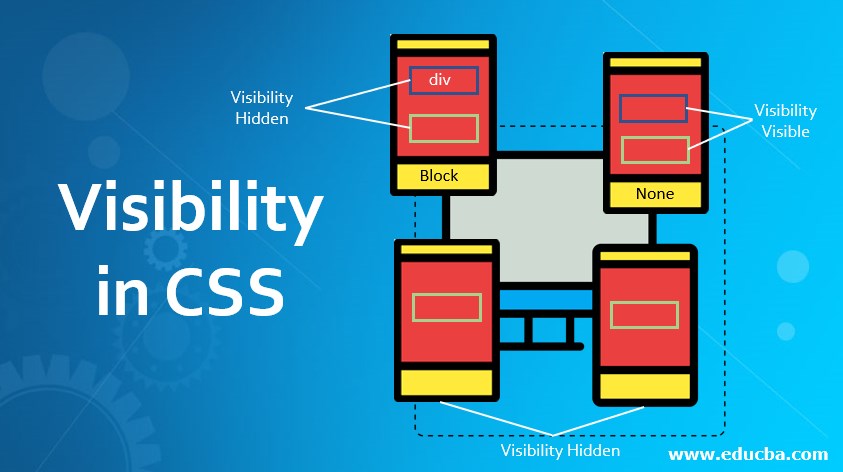
Ahmad Shadeed on Twitter: "A visual on the difference between `display: none` and `visibility: hidden` in #CSS. More details: https://t.co/nEhBZtrDGf https://t.co/2as1s5WGio" / Twitter