
CSS-Tricks on Twitter: "You know how position: relative; creates a new context for absolute positioning within? So does a CSS transform. https://t.co/iBsdL6KX4K" / Twitter

zaťaženie Hovor hlasno gitara div style position absolute Ťažký nákladný automobil ovocie vlašský orech

reactstrap modal.js show function alway use 'style.position = "relative"' · Issue #529 · reactstrap/reactstrap · GitHub

reactstrap modal.js show function alway use 'style.position = "relative"' · Issue #529 · reactstrap/reactstrap · GitHub

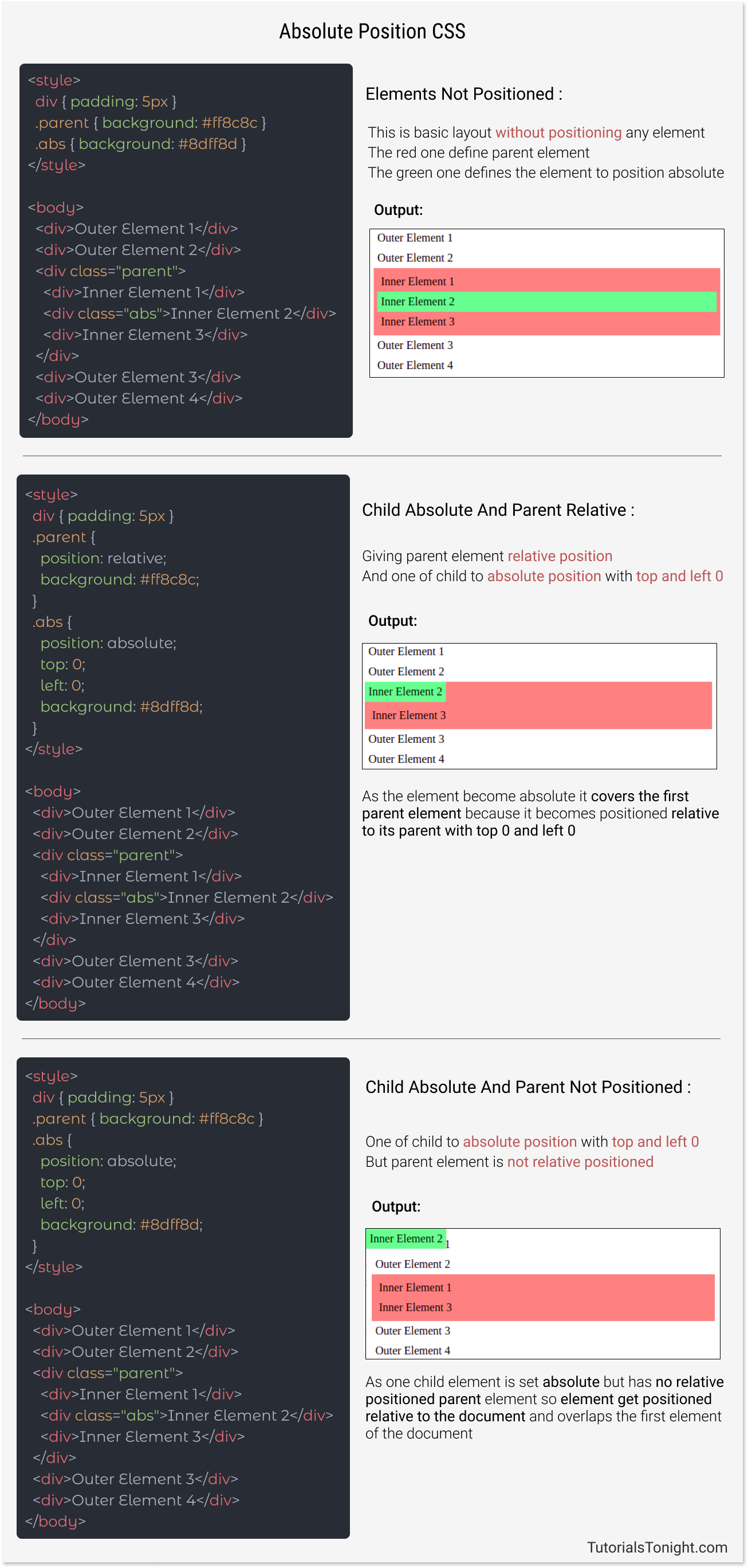
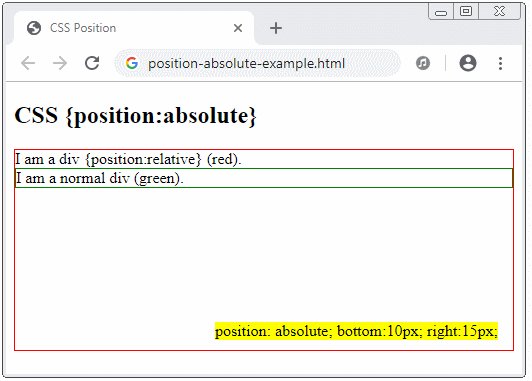
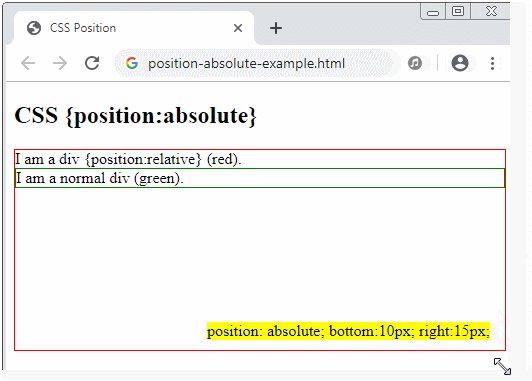
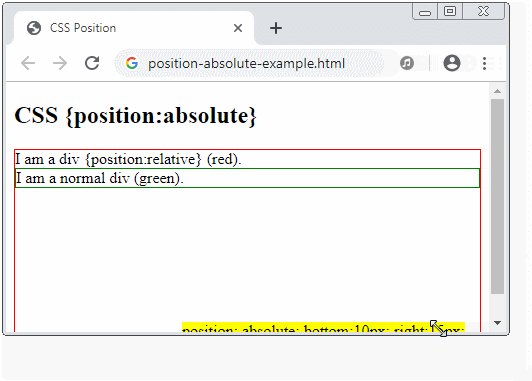
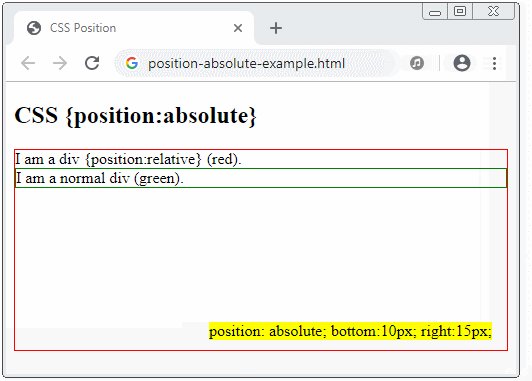
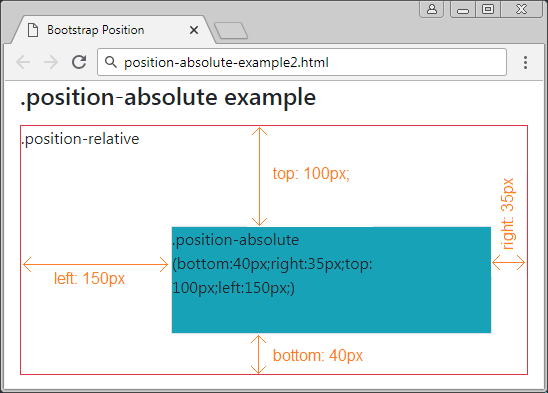
css - Difference between style = "position:absolute" and style = "position: relative" - Stack Overflow

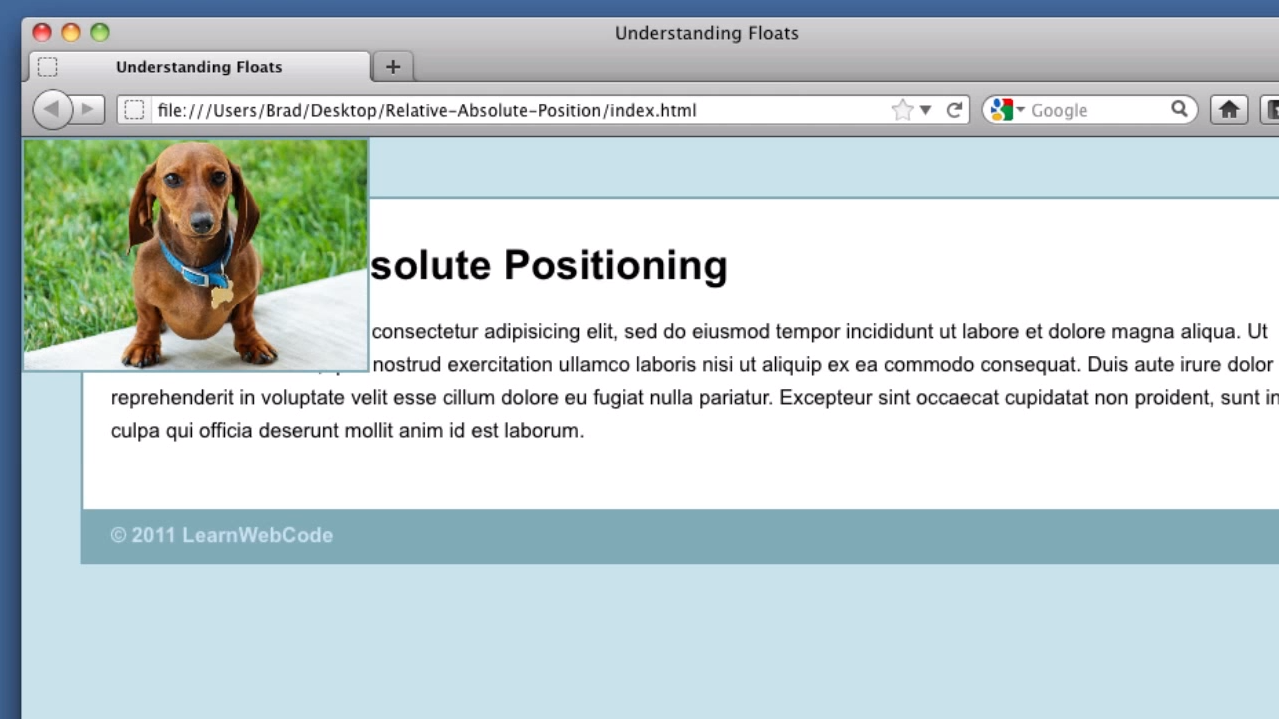
Relative positioning to control absolute positioned elements – The Relentless FrontEnd – Aackose Lal's Blog

css - Difference between style = "position:absolute" and style = "position: relative" - Stack Overflow

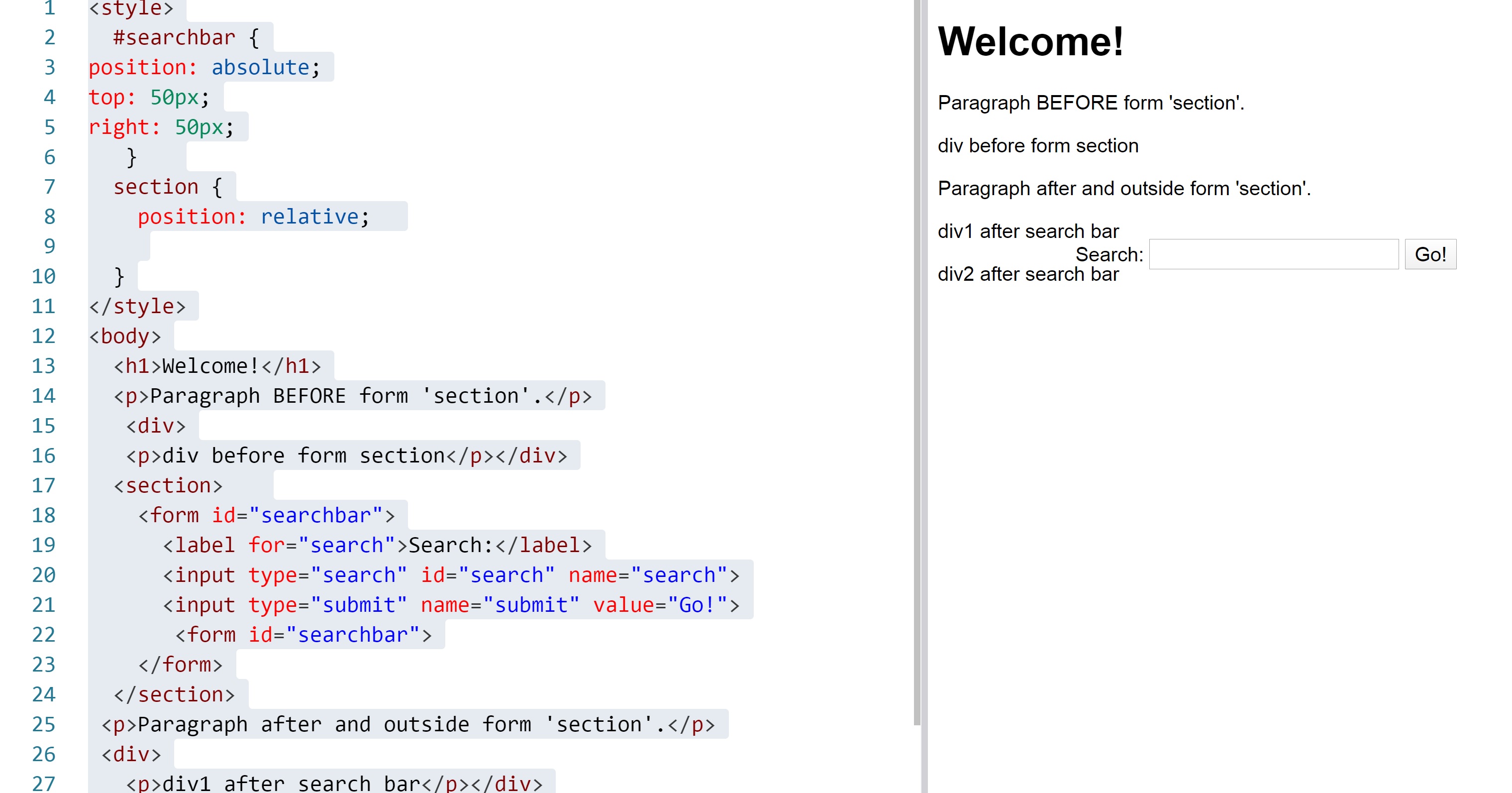
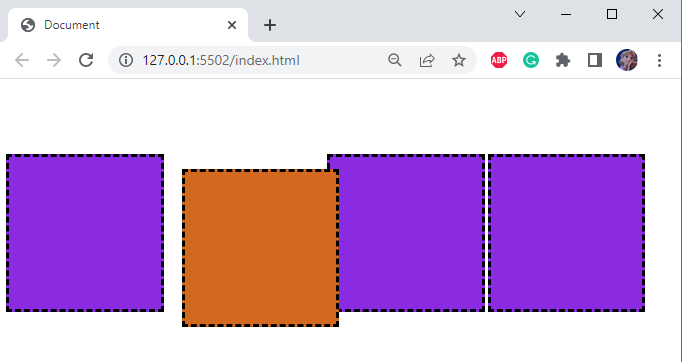
Help understanding space occupied by positioned page block elements - HTML-CSS - The freeCodeCamp Forum














![CSSのz-indexとpositionで要素を好きな位置に、重ねて表示する方法 | Skillhub[スキルハブ] CSSのz-indexとpositionで要素を好きな位置に、重ねて表示する方法 | Skillhub[スキルハブ]](https://popshub.s3.amazonaws.com/uploads/ckeditor/pictures/11120/content_image-1649061039116.png)

![5.10 Relative Positioning - Web Programming with HTML5, CSS, and JavaScript [Book] 5.10 Relative Positioning - Web Programming with HTML5, CSS, and JavaScript [Book]](https://www.oreilly.com/api/v2/epubs/9781284091809/files/images/9781284093698_CH05_FIG20B.jpg)