
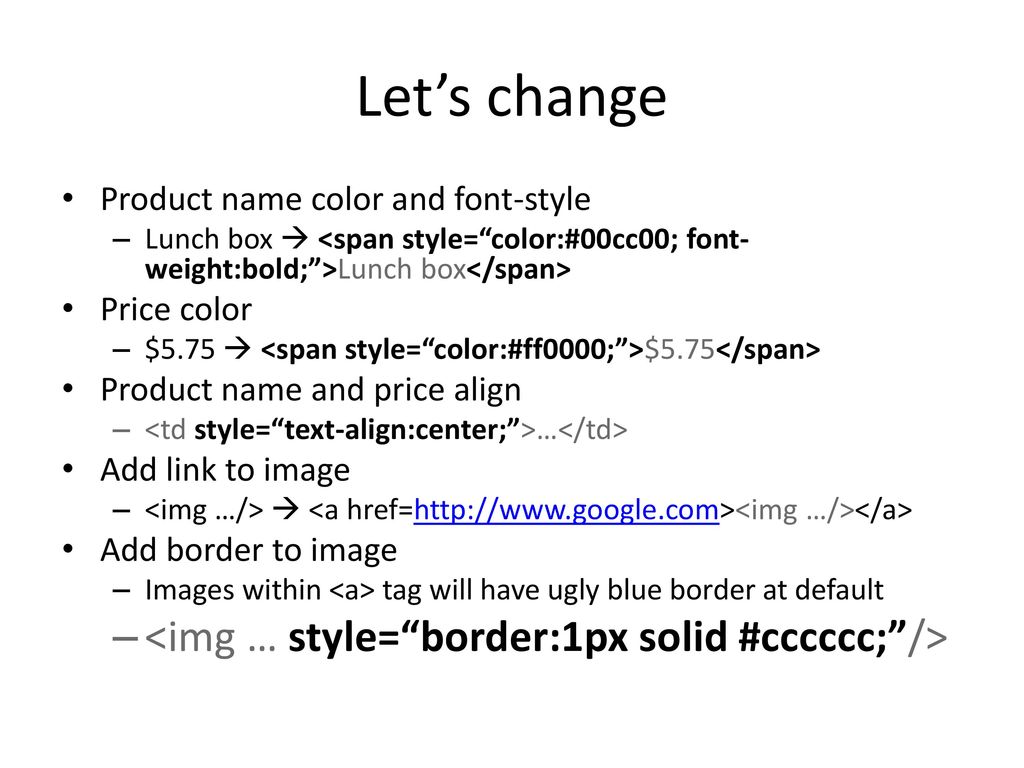
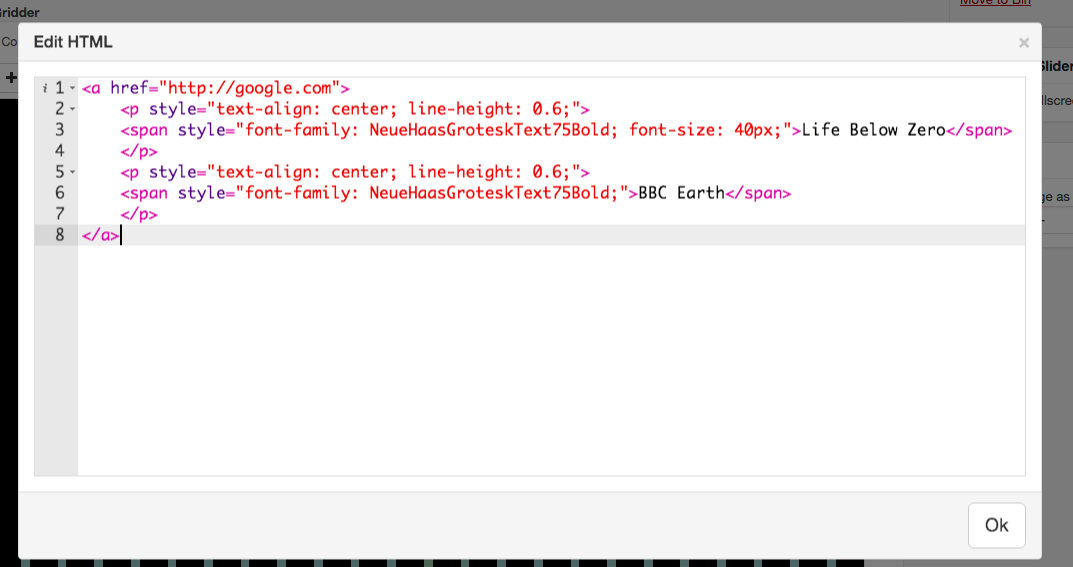
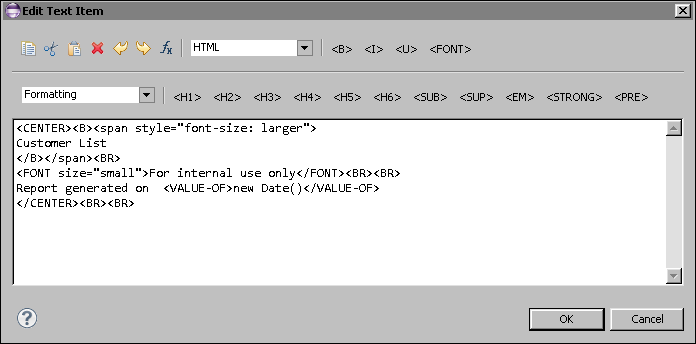
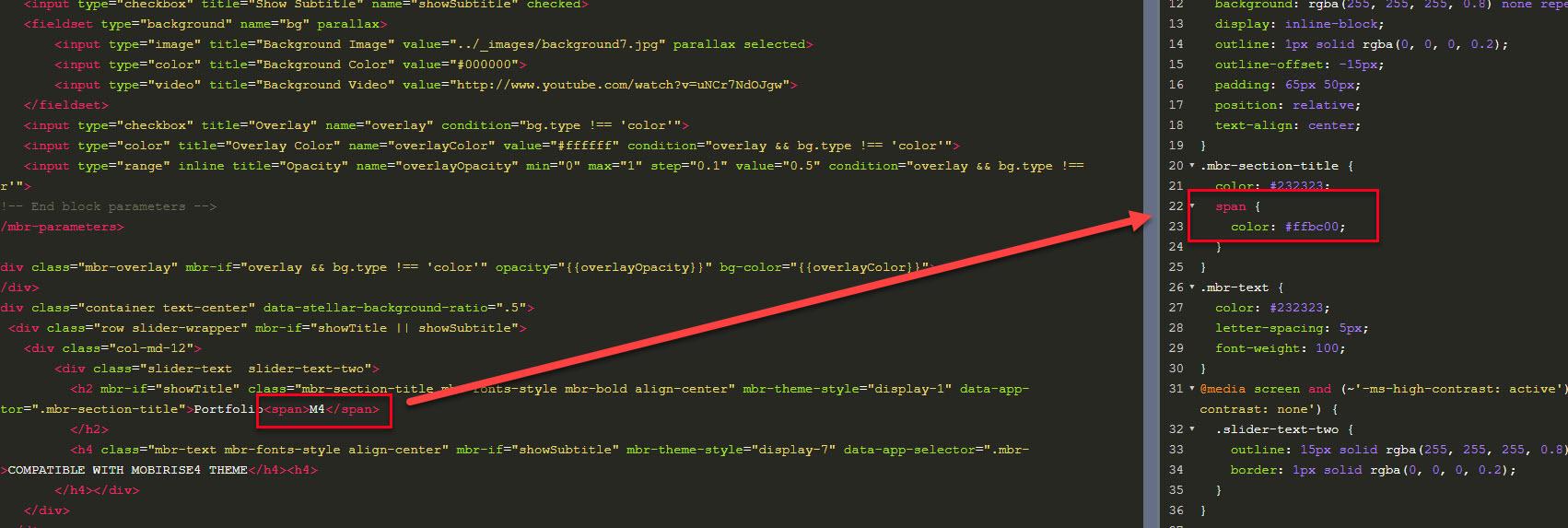
Help Please - How to correct the SPAN code for an older version template (PortfolioM4) - Mobirise Forums

Tennessee Department of Education announced that Trousdale County Schools has been named a Best for All District - Trousdale County Elementary School

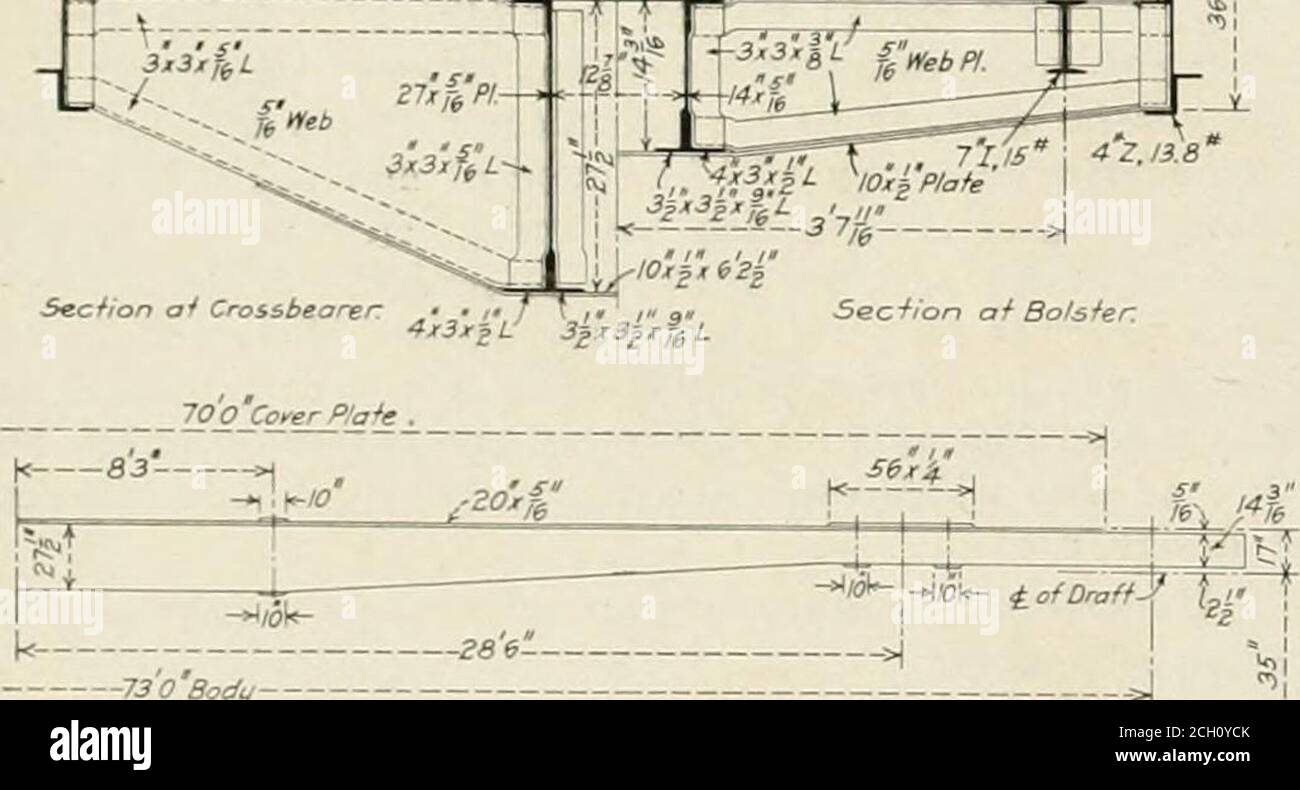
Railway mechanical engineer . -+-* 5 Fig. 1—Underframe with Deep Center Sills and Light Side Girders of the necessity of the center framing having to sustain itscwM weight and that of