дэн on Twitter: "JS tip: no matter which export style you prefer (default or named) or which function style you use (arrow or declaration), make sure your functions have names! Especially important

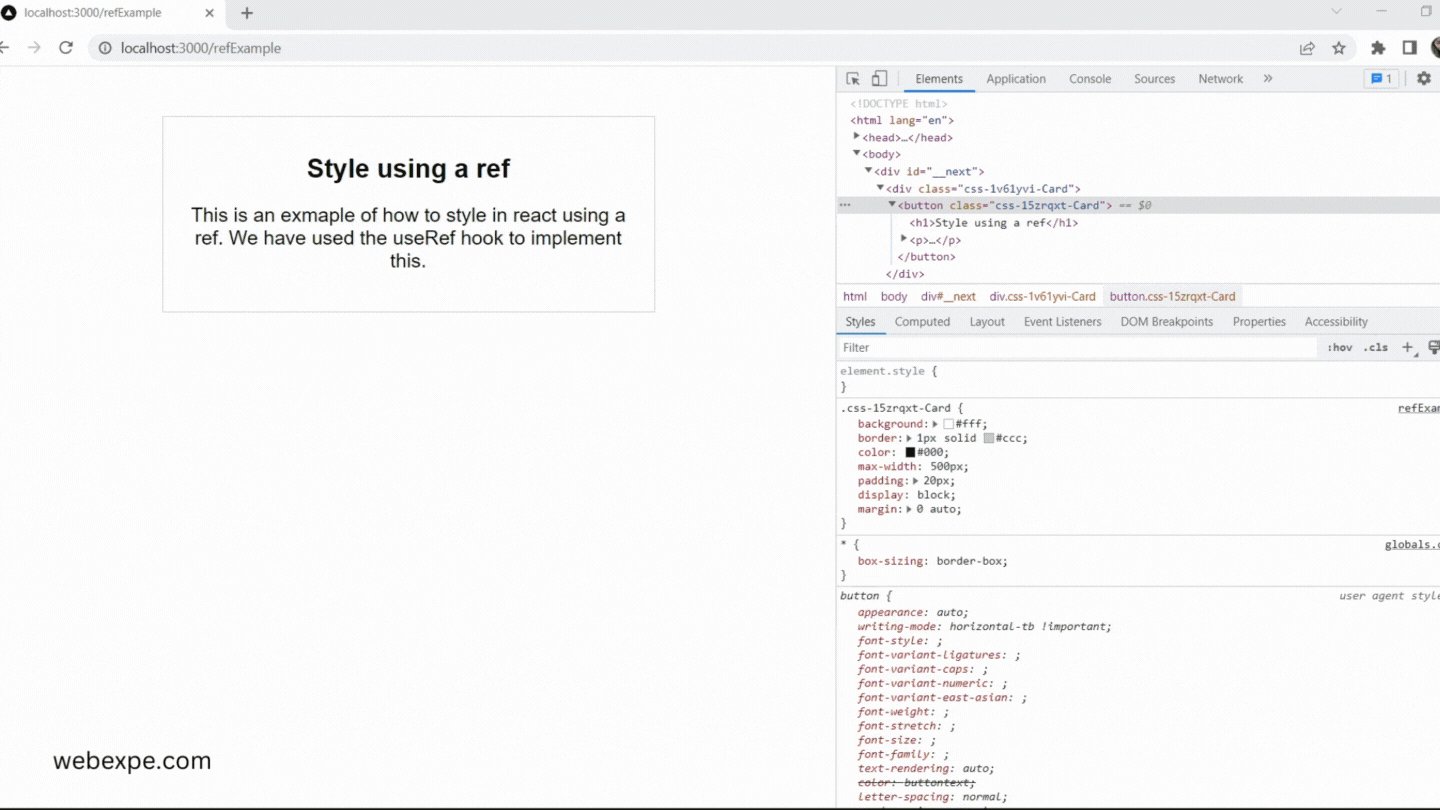
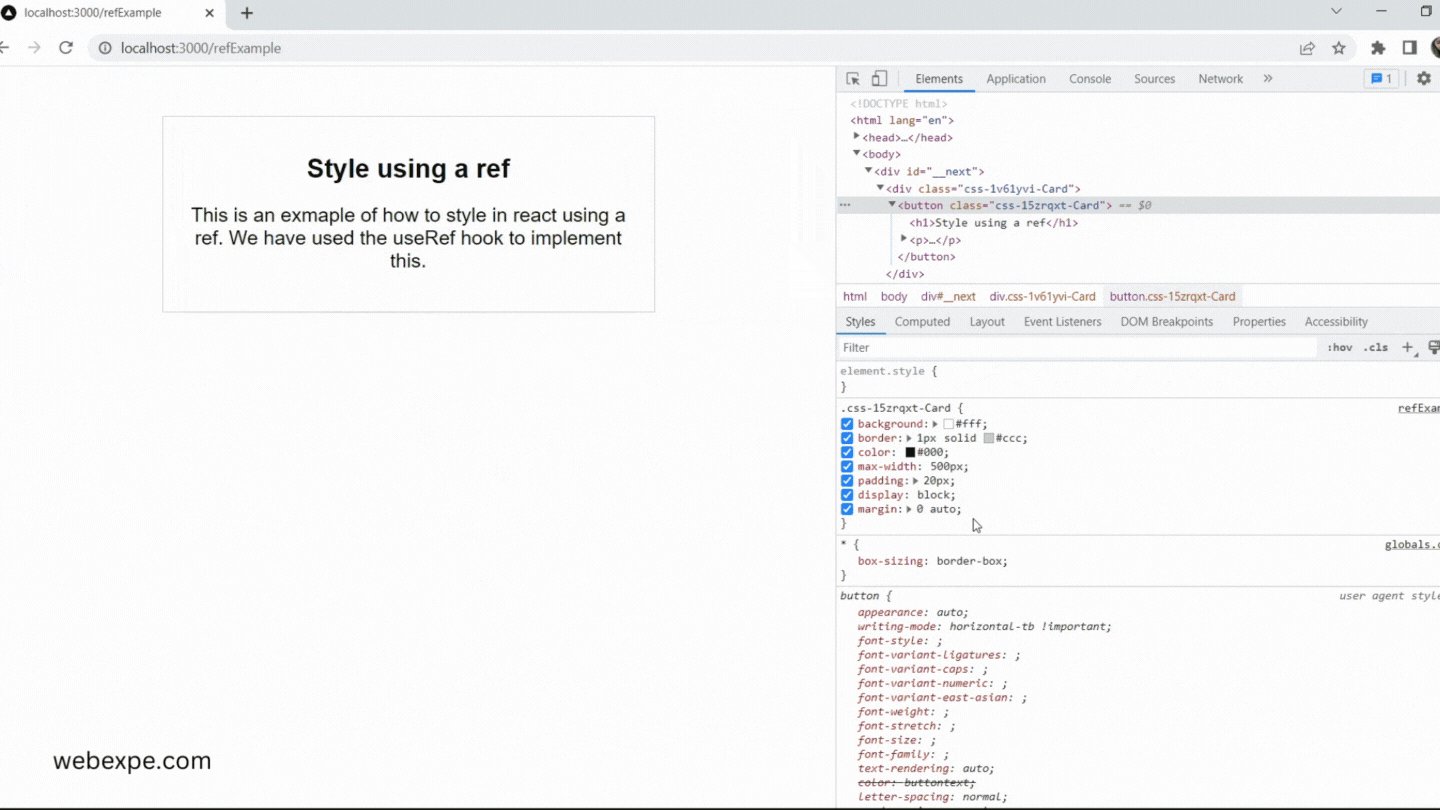
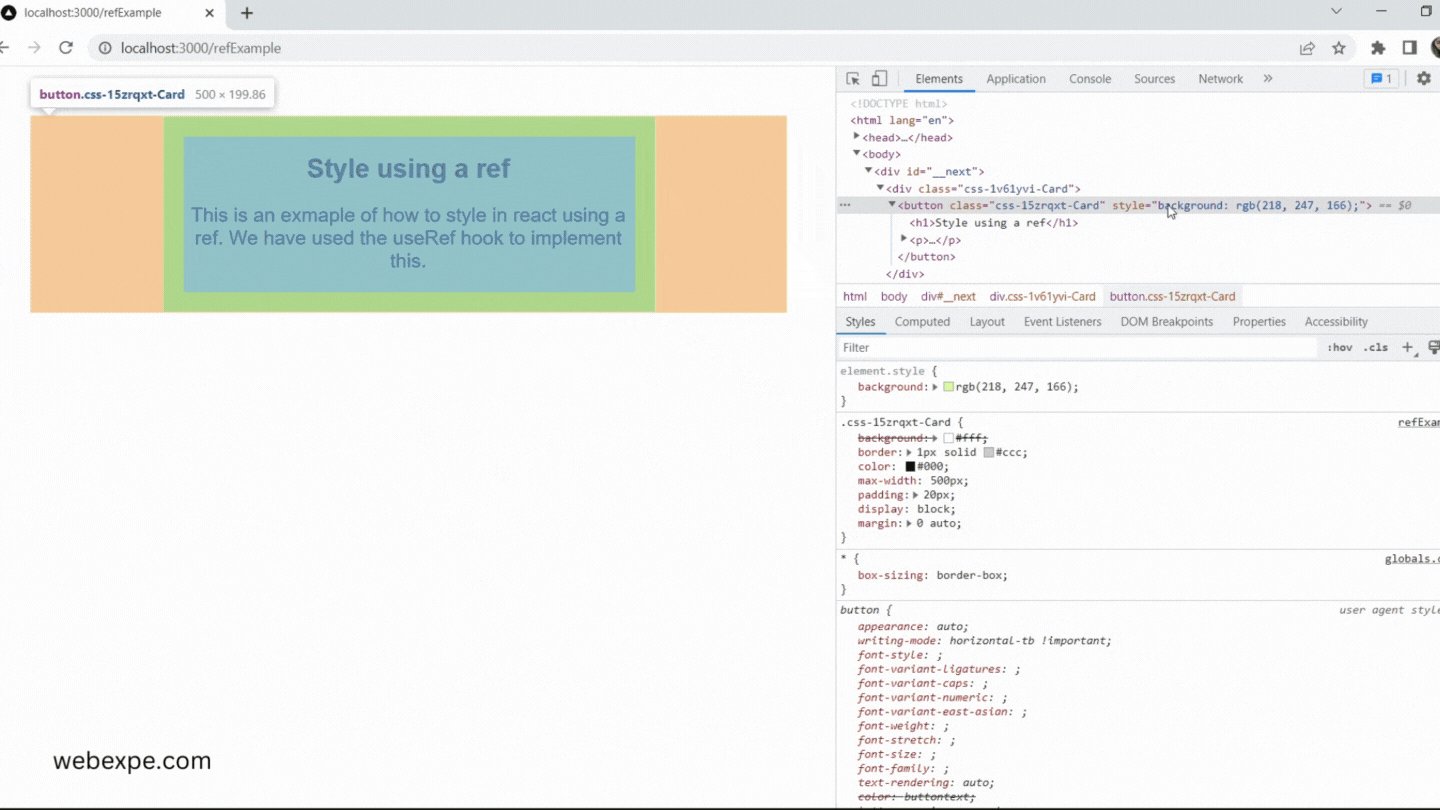
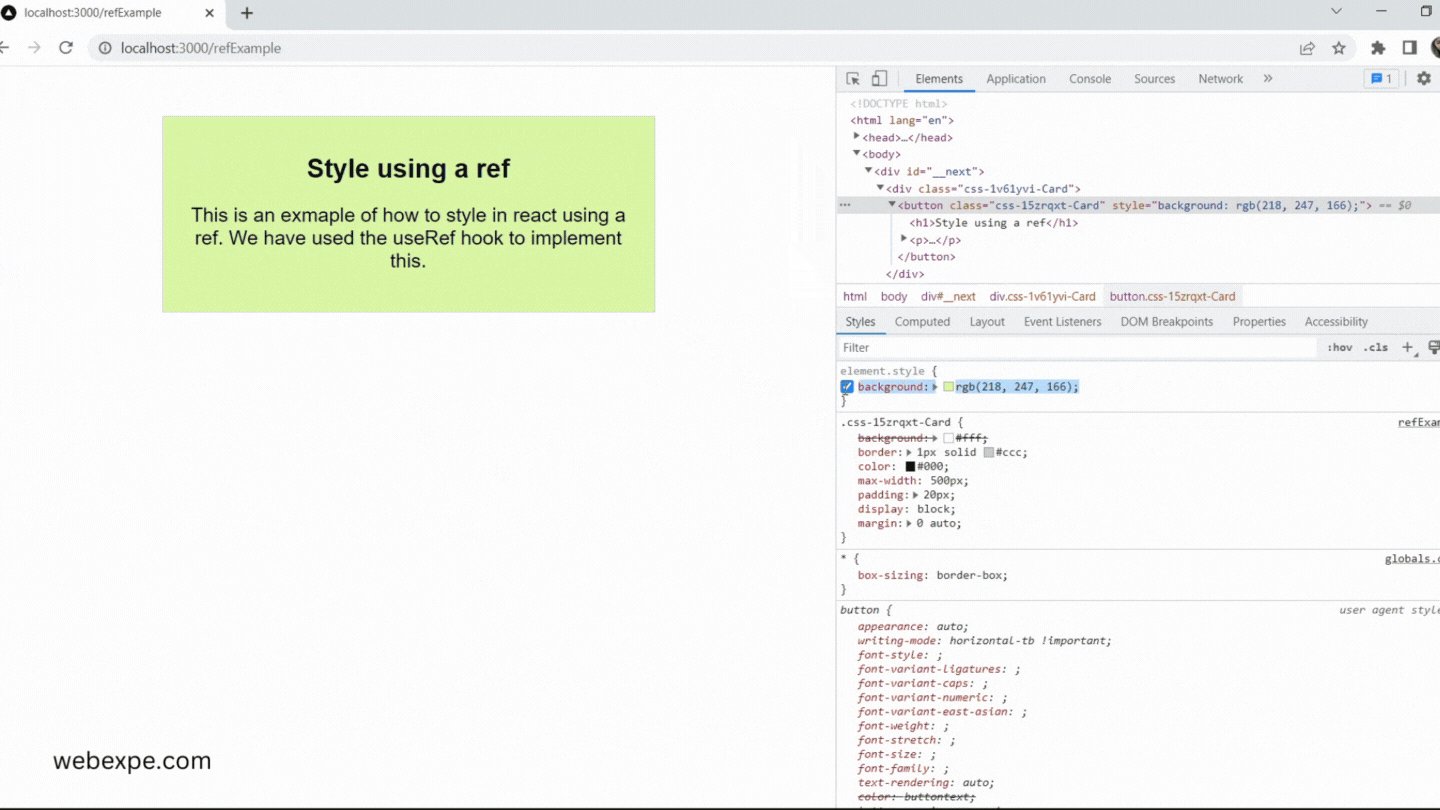
javascript - How to remove all inherited CSS styling on a certain page via JS in React? - Stack Overflow

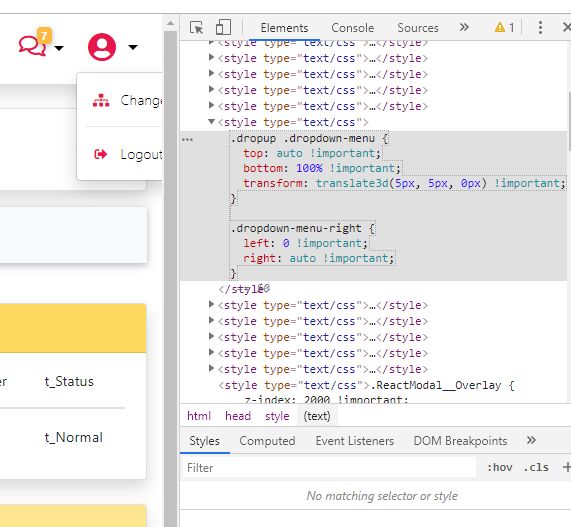
css - Overriding style of a component from other library is not taking affect (React) - Stack Overflow

Today's a very important day': North Texans react after Kamala Harris makes history as first woman of color elected vice president | wfaa.com