css - How to use tooltip in ReactJS, in JSX, without using npm-module or react-bootstrap? - Stack Overflow

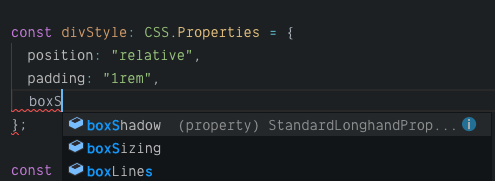
reactjs - How to import html style attribute in a reusable component with typescript? - Stack Overflow

typescript - React-Native Warning: Overwriting font Family style attribute preprocessor - Stack Overflow