javascript - React Js Warning: Each child in a list should have a unique "key" prop - Stack Overflow

reactjs - Style sheet contains ::after pseudo-element behaves differently in react js compared to html/css - Stack Overflow

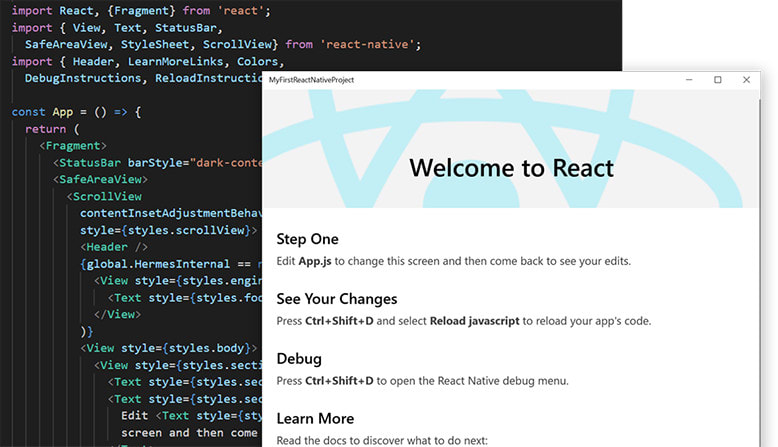
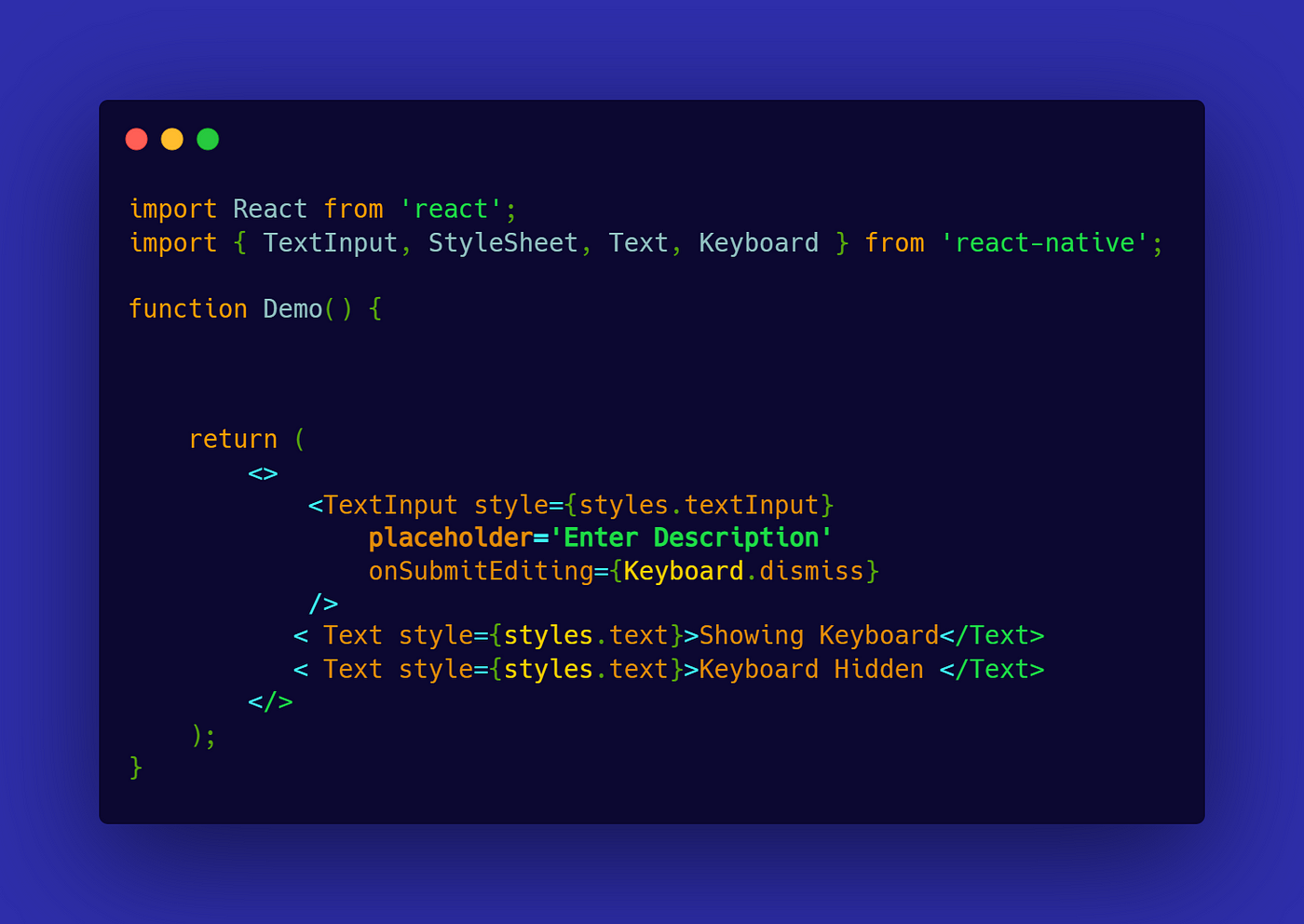
4 Essential React Native Hooks. Cleaner Code in React Native With Hooks | by Mohit | JavaScript in Plain English

Using styled jsx tag in a React.Fragment breaks zeit/next's HMR · Issue #425 · vercel/styled-jsx · GitHub



![React 핵꿀팁]global style 적용하기 (styled-component) - YouTube React 핵꿀팁]global style 적용하기 (styled-component) - YouTube](https://i.ytimg.com/vi/pnABbcGAa3s/maxresdefault.jpg)