
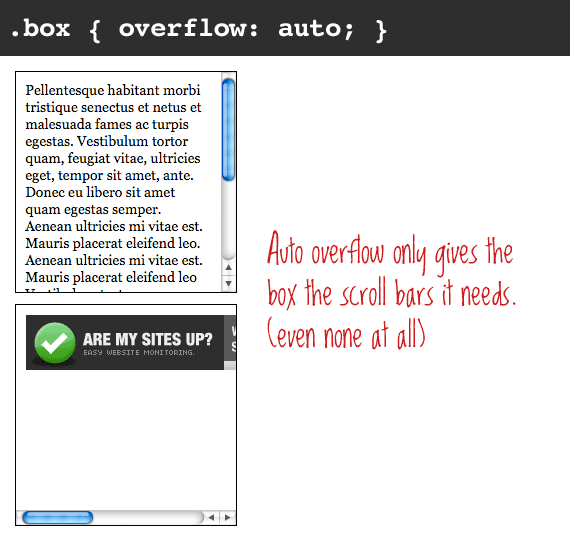
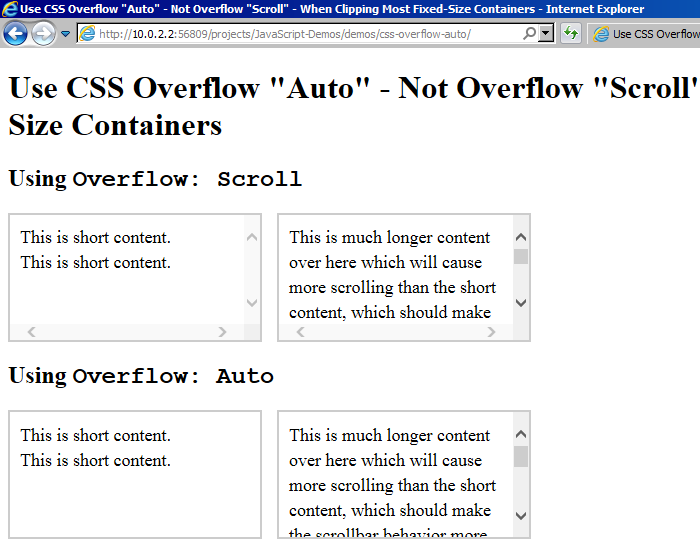
Ivan Akulov on Twitter: "CSS tip: if you use `overflow: scroll`, it's likely you actually want `overflow: auto`. “overflow: scroll” means “*always* show scrollbars”. You won't see the difference on a Mac

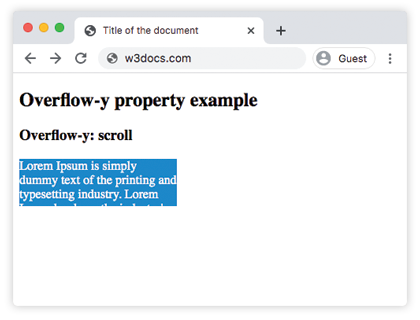
Ahmad Shadeed on Twitter: "Use `overflow-y: auto` rather than `overflow-y: scroll` to show a scrollbar only when needed. #CSS https://t.co/679BPszE1j" / Twitter



















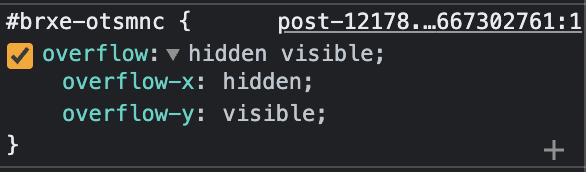
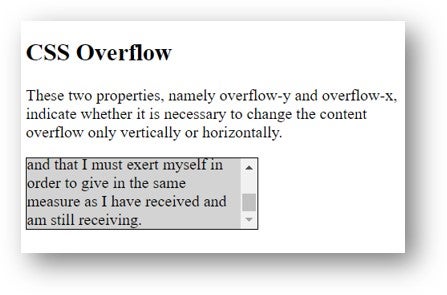
![css] overflow-x 와 overflow-y 의 속성 css] overflow-x 와 overflow-y 의 속성](https://t1.daumcdn.net/cfile/tistory/9979143359EE9A7826)

