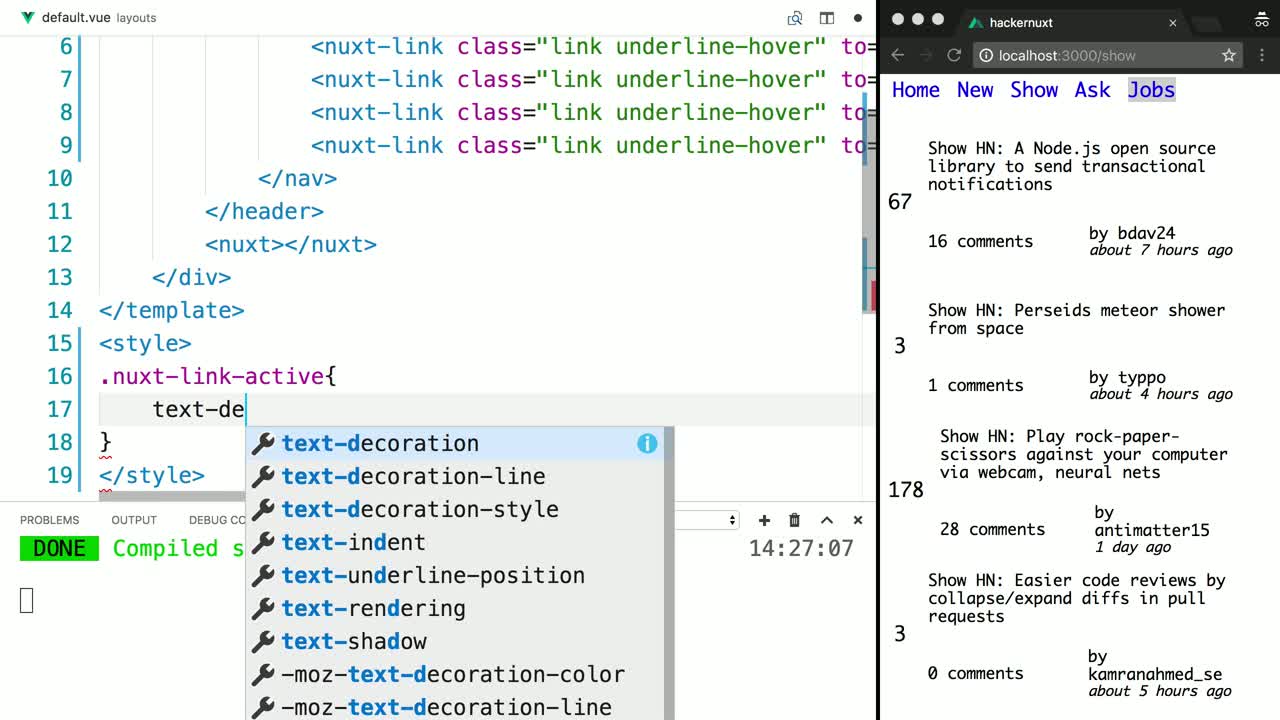
vuejs2 - How to output css files as .css files instead of inline <style> in nuxt.js? - Stack Overflow
GitHub - PivaleCo/nuxt-image-loader-module: An image loader module for nuxt.js that allows you to configure image style derivatives.

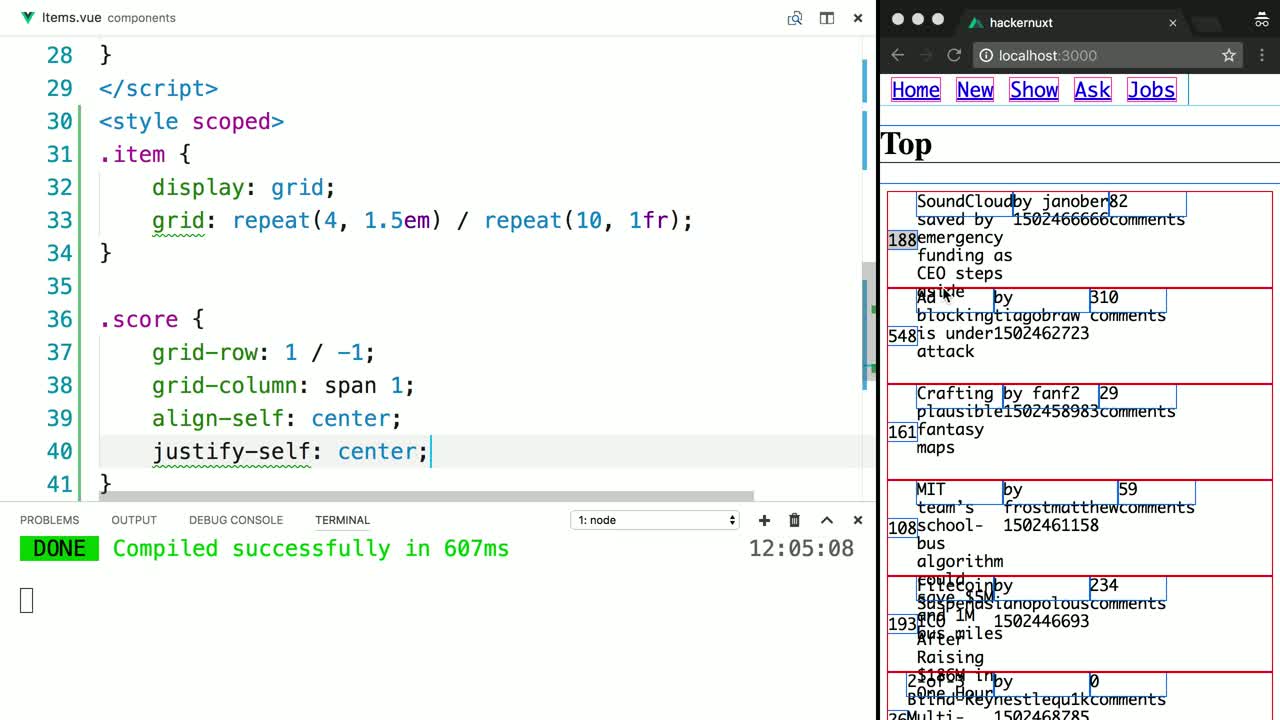
javascript - nuxt js style scoped i can't figure out how to change the style of another component - Stack Overflow

javascript - nuxt js style scoped i can't figure out how to change the style of another component - Stack Overflow