5 Simple and Practical CSS List Styles You Can Copy and Paste | Web development design, Css, List style

html - How to get fontawesome "icons as bullet points" to get the property list-style-position: outside? - Stack Overflow

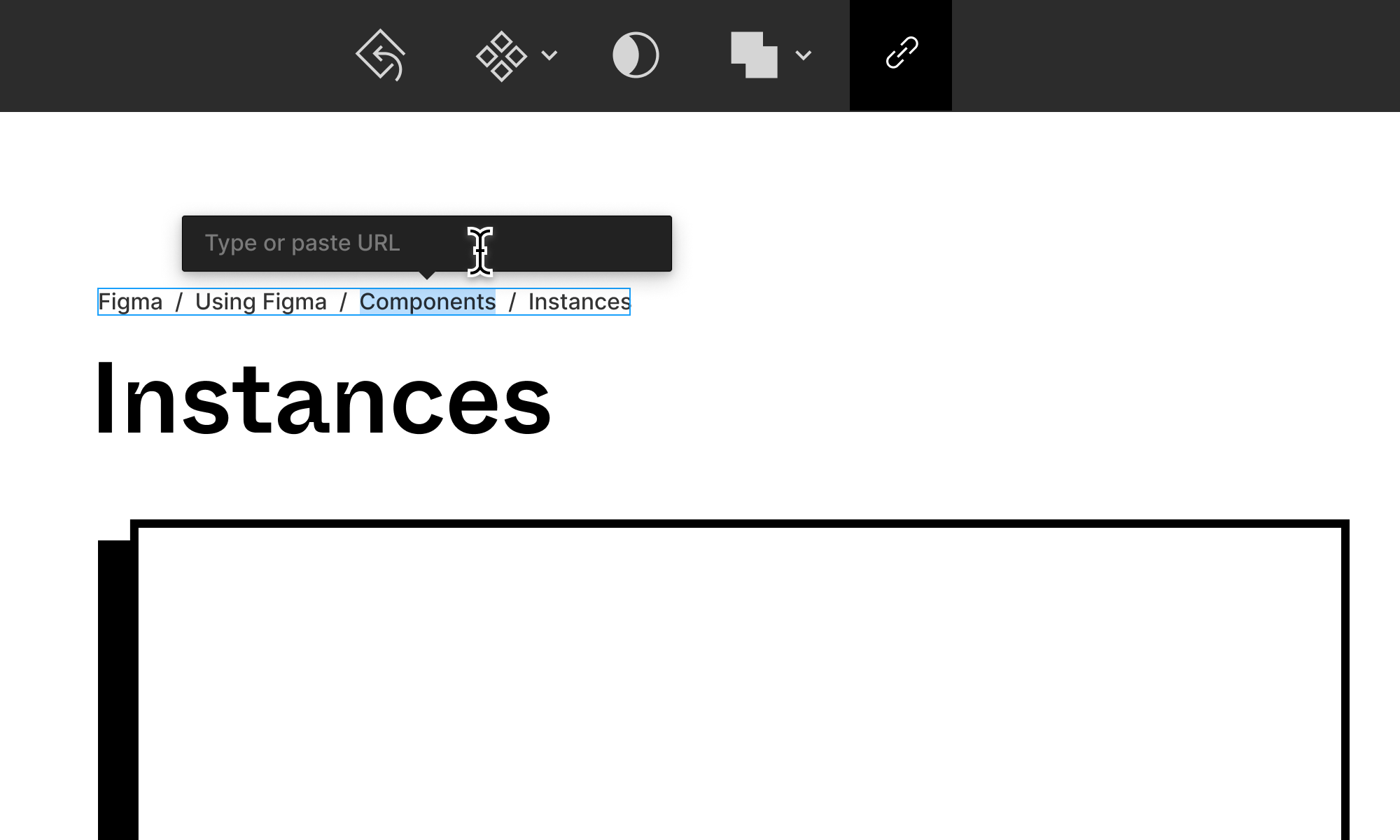
expand menu button black. expand menu on white background. flat style. 6816934 Vector Art at Vecteezy

Clip Art File Right Font Awesome - List Style Image Png, Transparent Png , Transparent Png Image - PNGitem