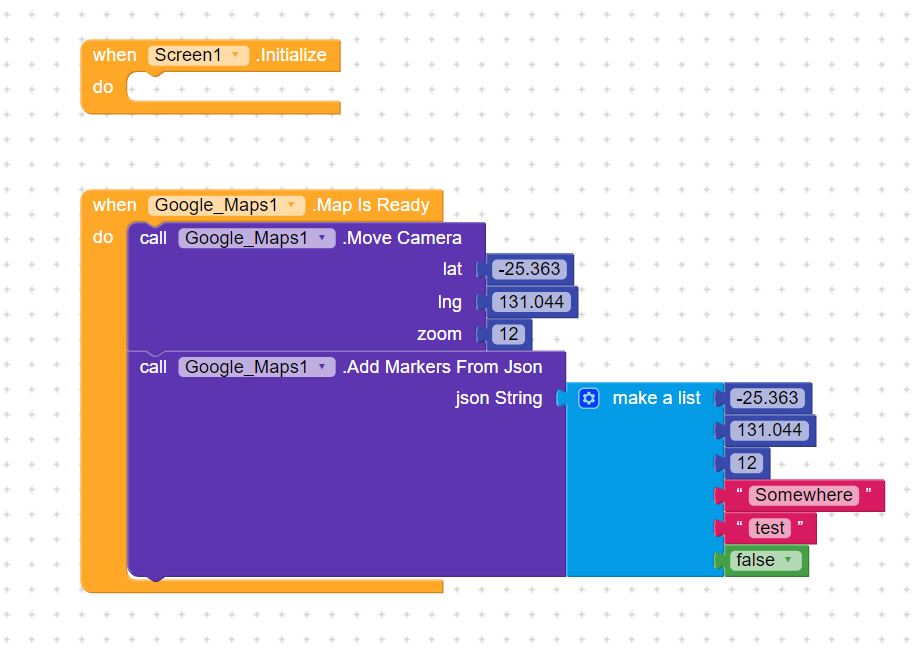
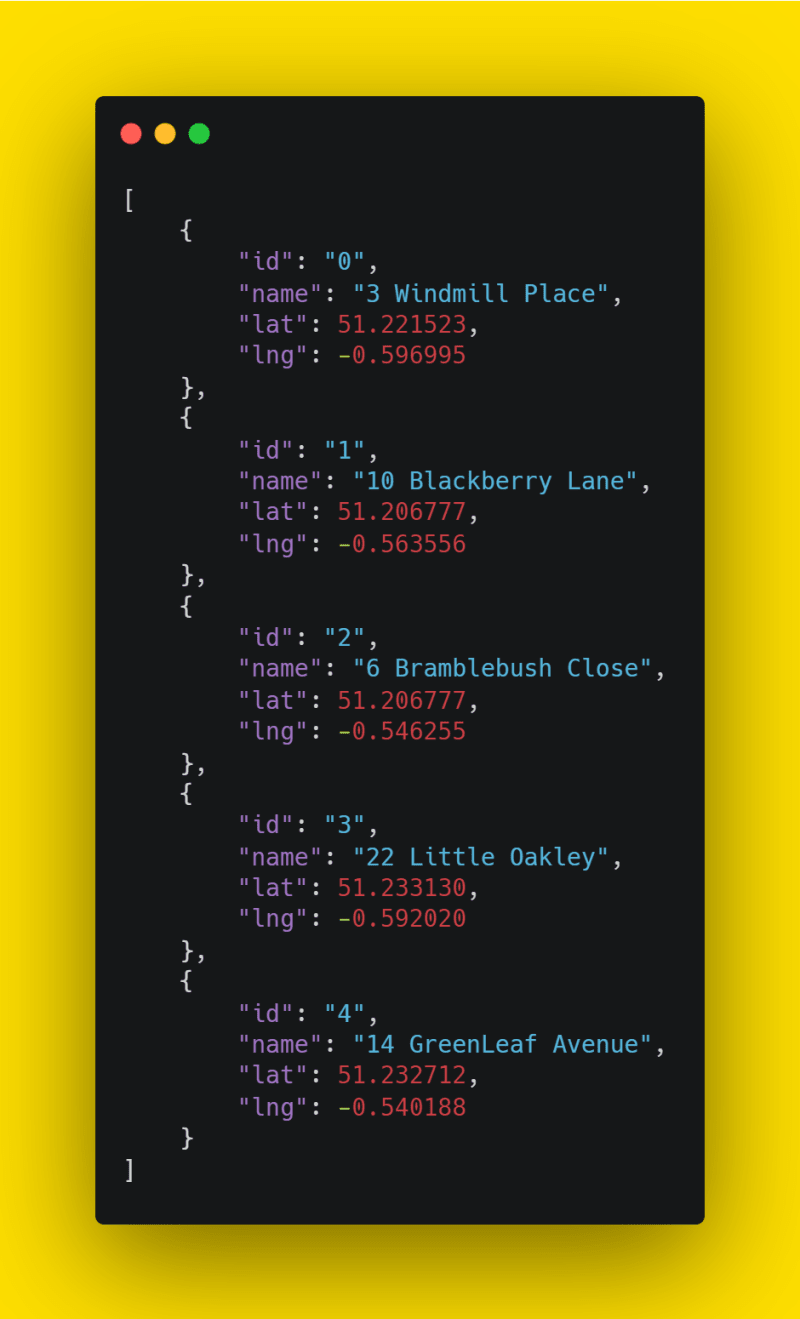
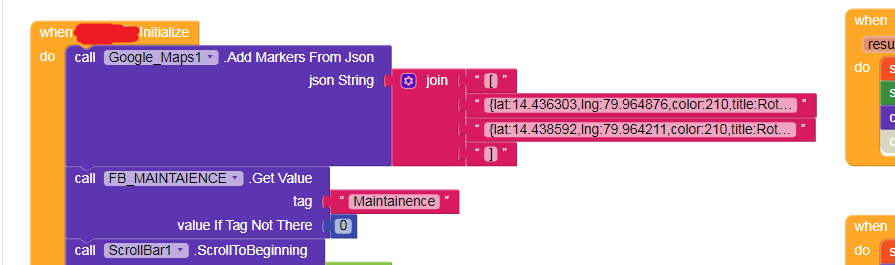
javascript - How to add variying markers to a map when accessing external JSON data asynchronously - Stack Overflow
GitHub - lennardv2/Leaflet.awesome-markers: Colorful, iconic & retina-proof markers for Leaflet, based on the Font Awesome/Twitter Bootstrap icons.

how to show Custom marker with user image inside the pin. In ionic 4 app. · Issue #2759 · mapsplugin/cordova-plugin-googlemaps · GitHub