
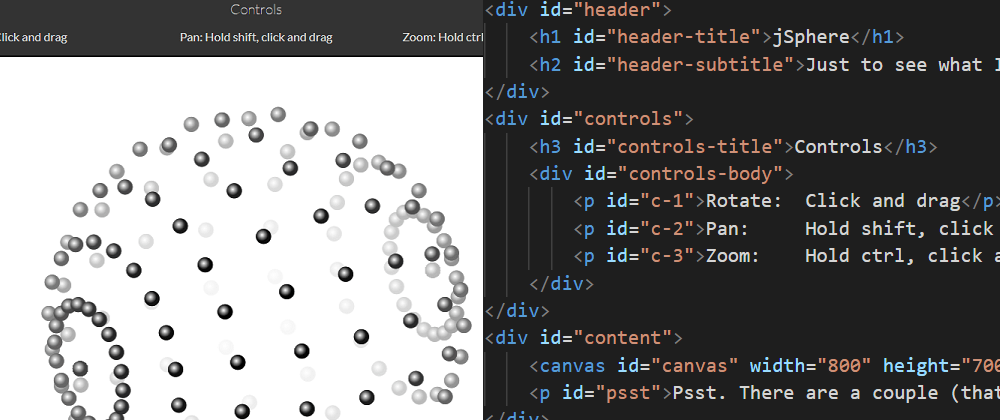
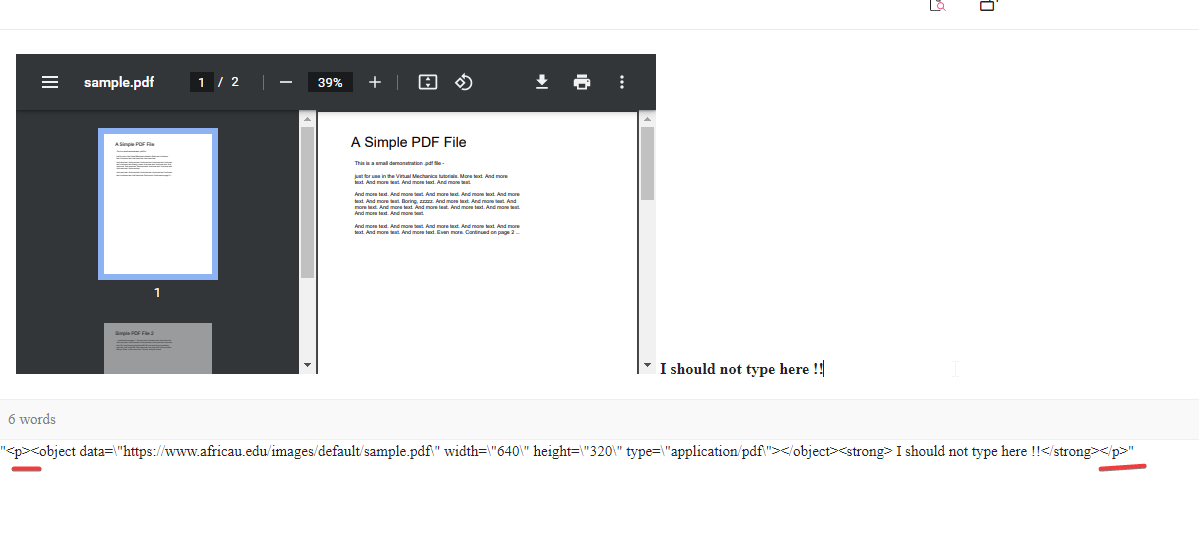
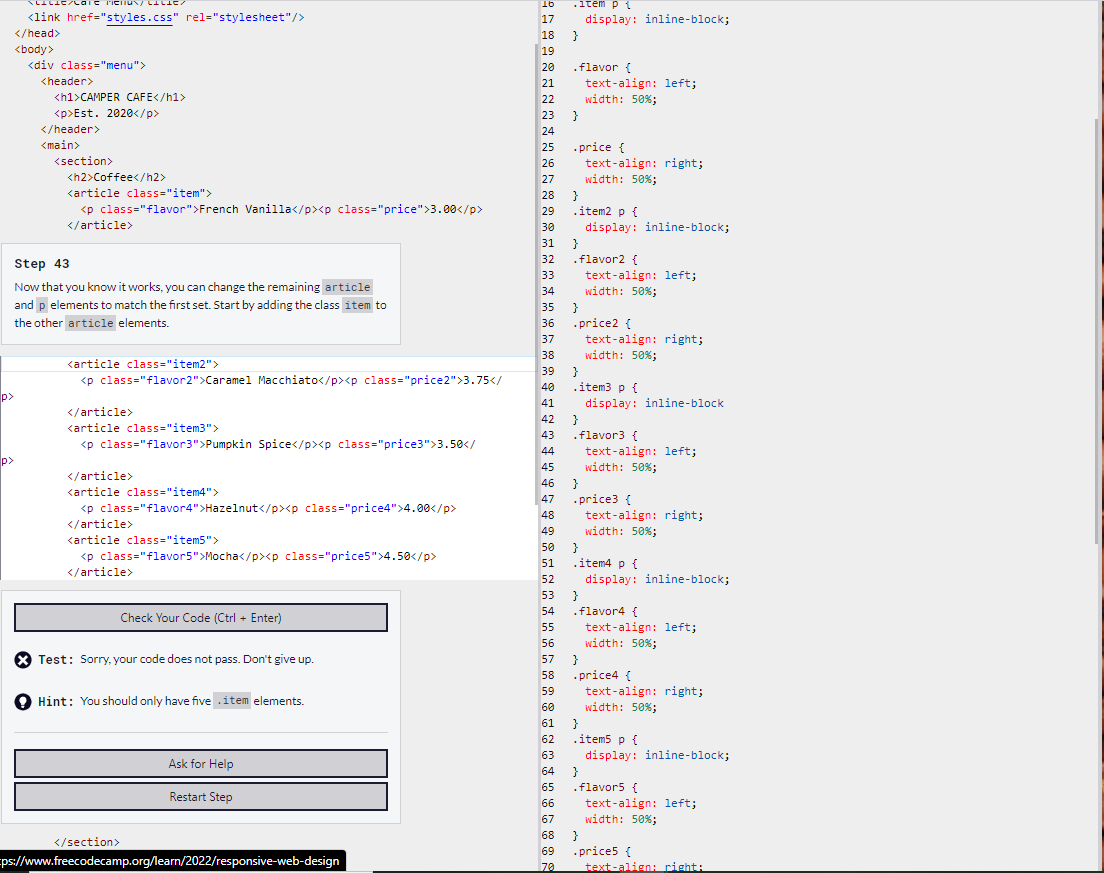
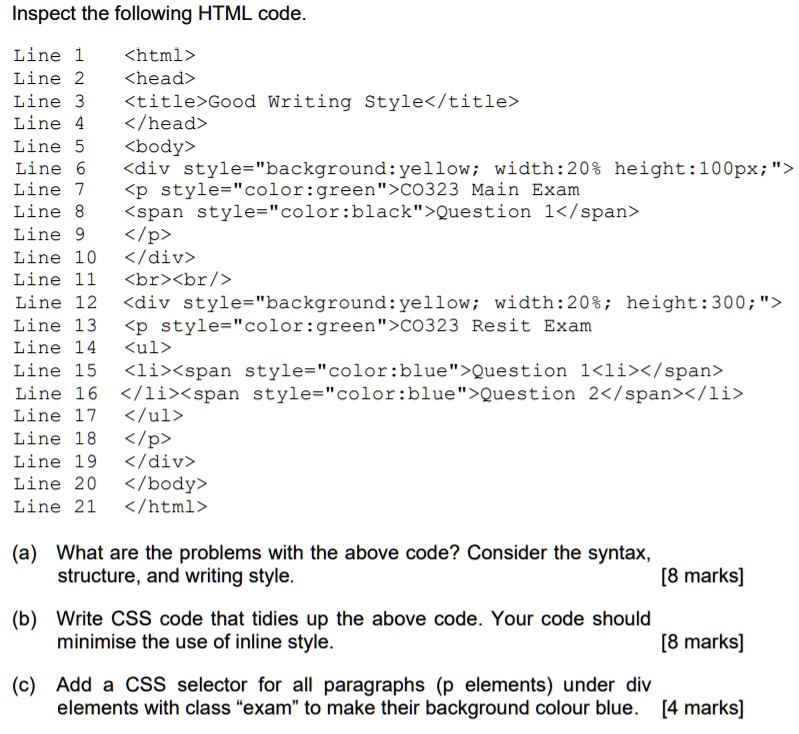
SOLVED: Inspect the following HTML code. Line 1 Line 2 Line 3 Line 4 Line 5 Line 6 Line 7 Line 8 Line 9 Line l0 Line ll Line 12 Line 13

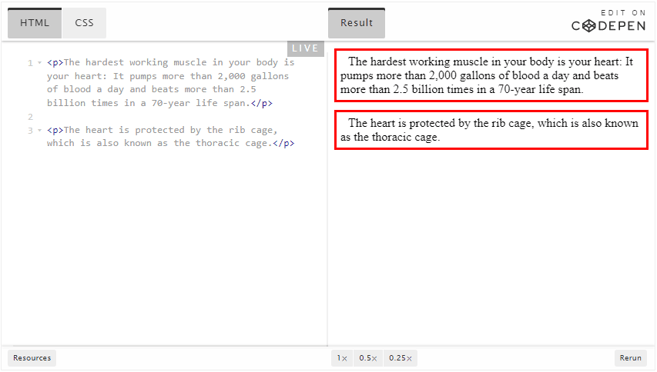
Googleapps - http://www.w3schools.com/tags/tryit.asp?filename=tryhtml5_a_download =================================================== CODE ==================================================== <!DOCTYPE html> <html> <body> <p>Click on the w3schools logo ...