
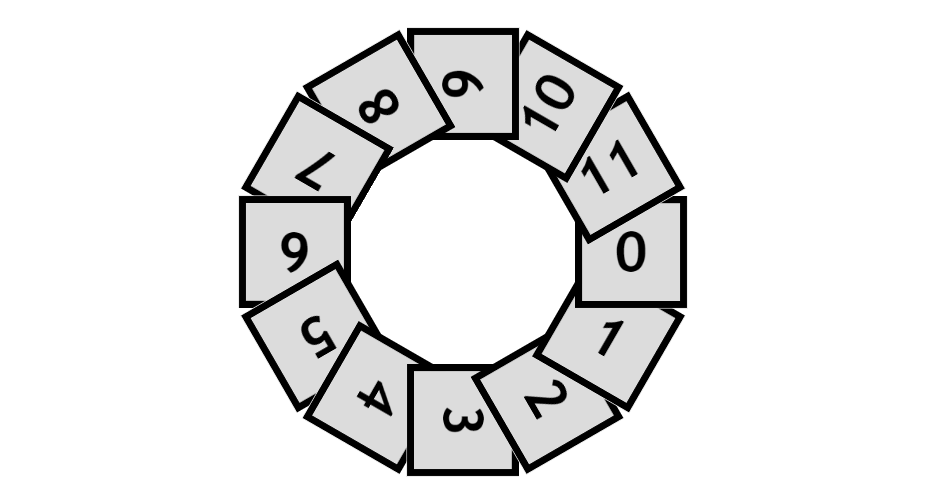
Solving the Last Item Problem for a Circular Distribution with Partially Overlapping Items | CSS-Tricks - CSS-Tricks

How to make this semi circle under the picture ? I tried several things but I couldn't reproduce it. It's from the website css-tricks. : r/css