
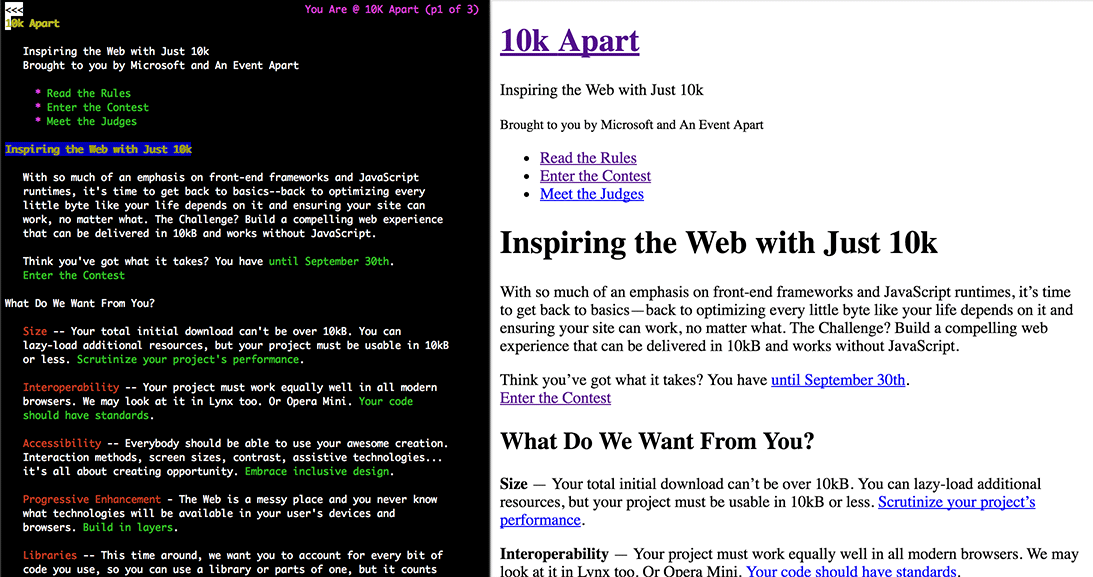
GitHub - Masellum/hugo-theme-nostyleplease: a (nearly) no-CSS, fast, minimalist Hugo theme ported from riggraz/no-style-please.

With pure HTML (no CSS) how do I have an image under text and an image to float right next to the text/image - Stack Overflow

How to Fix the Error: "The package could not be installed. The theme is missing the style.css stylesheet"