CSS Pseudo Elements in tamil | ::before ::after |Change Placeholder Color | Change bullet list color - YouTube

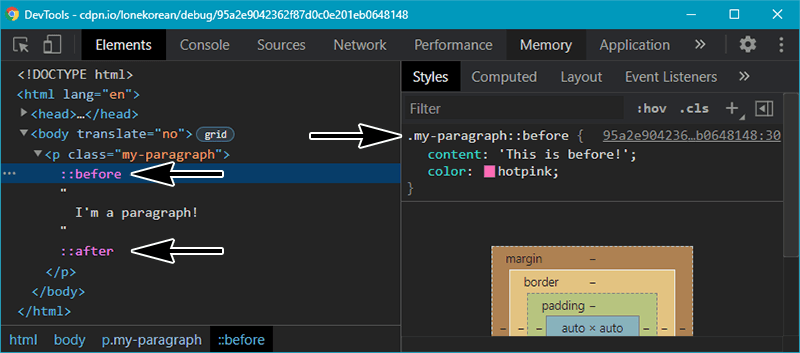
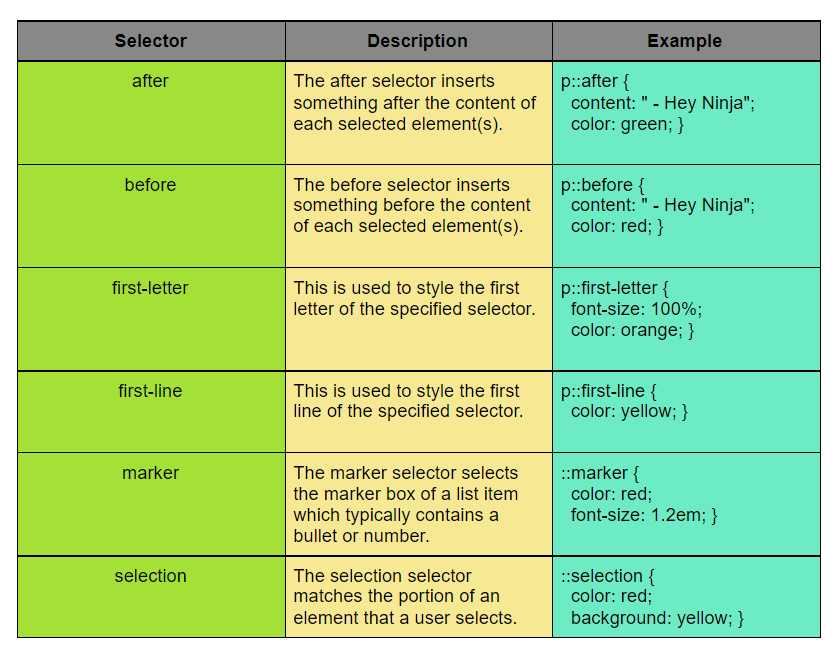
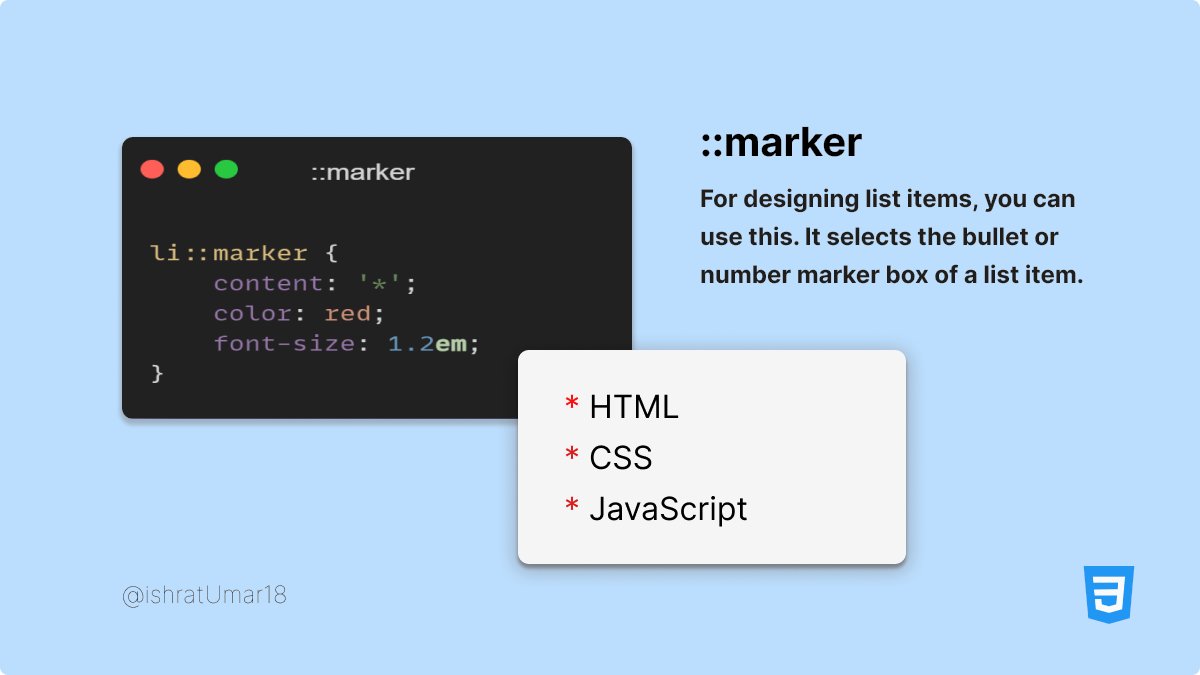
Ishrat on Twitter: "CSS Pseudo Elements💡 ✧ These CSS components are used to style a particular part of elements. ✧ You can use these elements to style the first letter, first line,

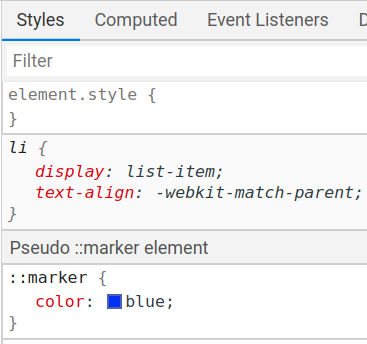
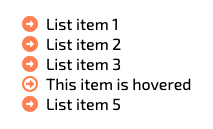
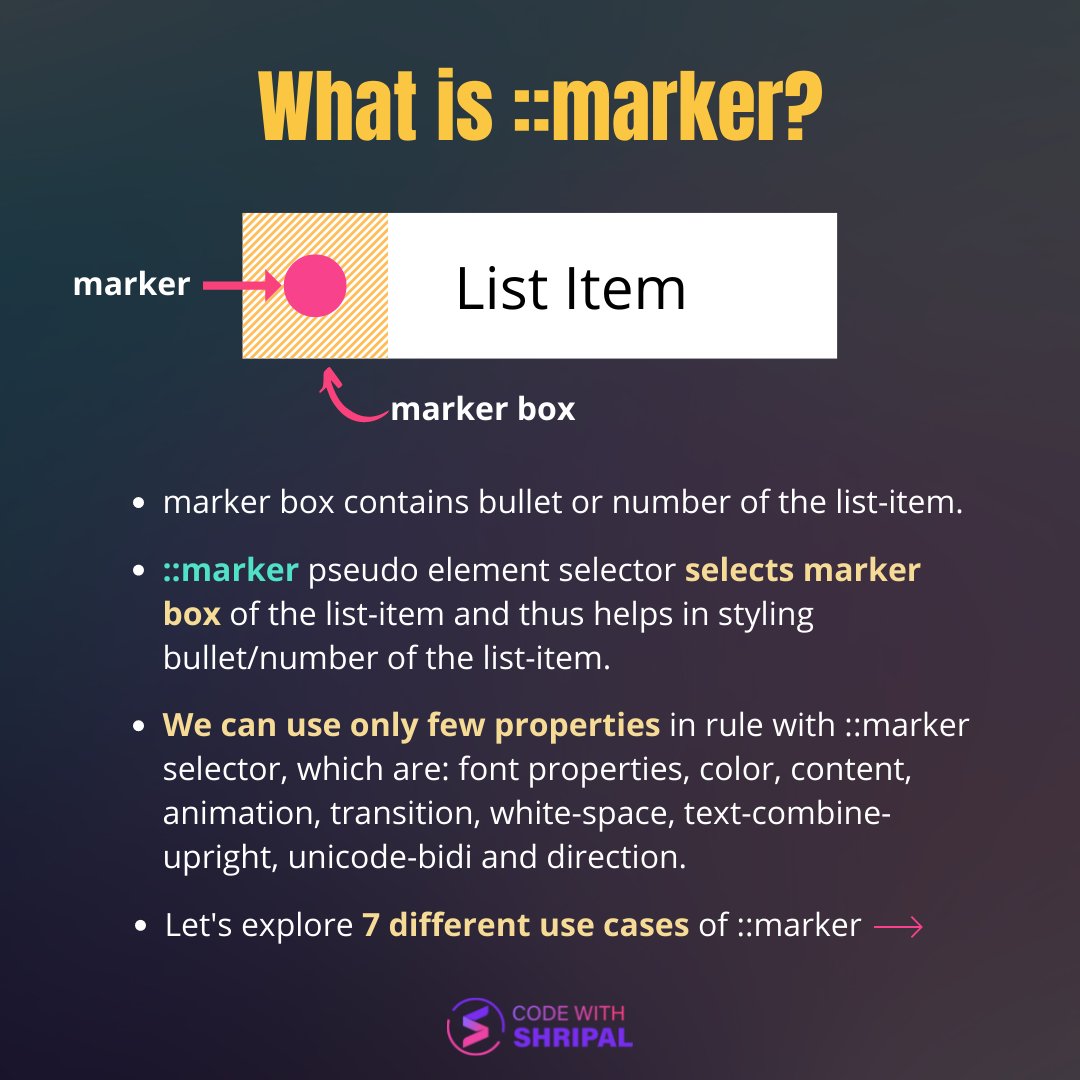
Shripal Soni on Twitter: "CSS Tip 💡 Easily enhance list style using ::marker pseudo-element ✨ A thread 🧵 ↓ https://t.co/HQrWWIpklm" / Twitter

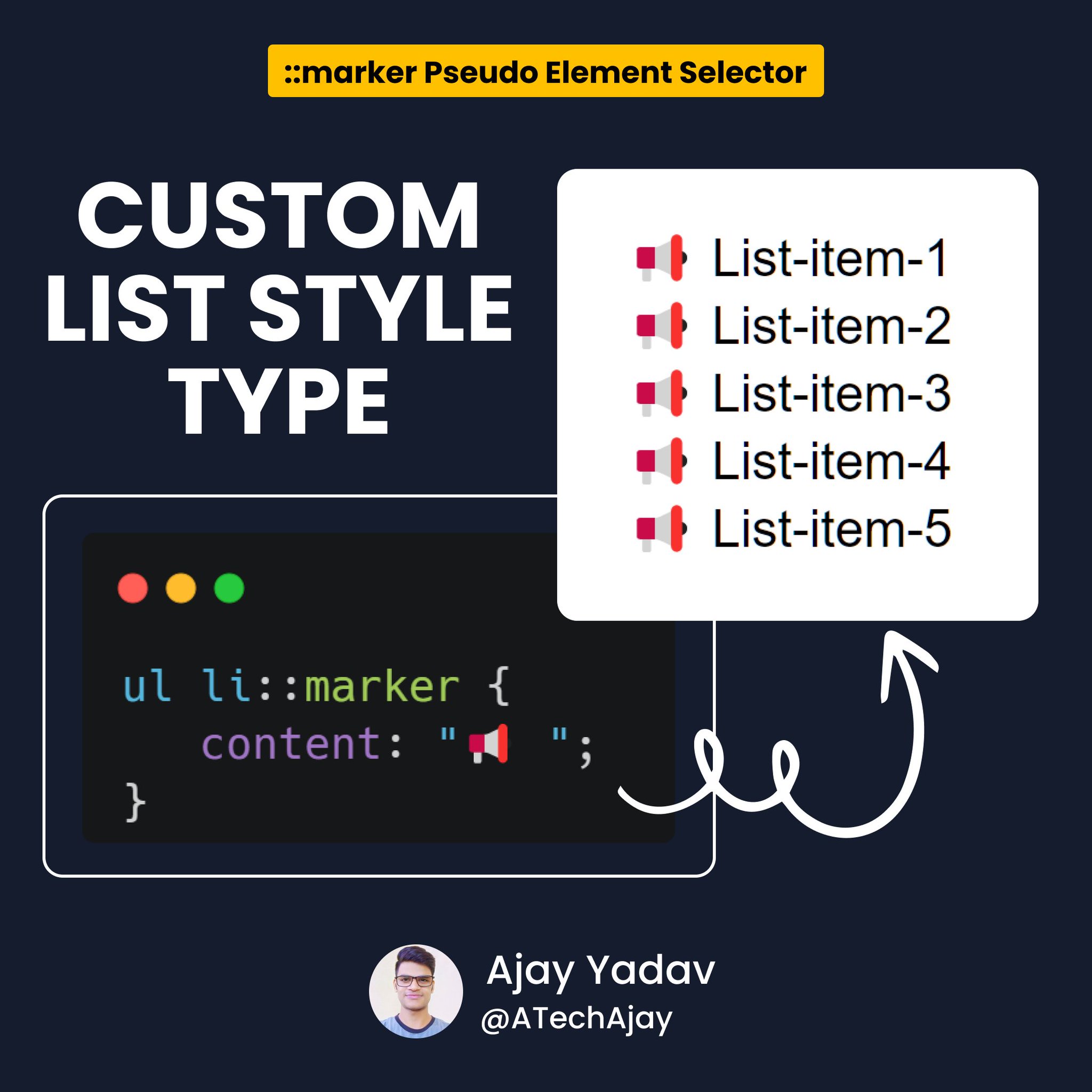
Ajay Yadav 🇮🇳 on Twitter: "💚 CSS Tip We can also change the type of list style using the ":: marker" pseudo-element selector. Code ⬇️ https://t.co/QLVFAjaOSH" / Twitter