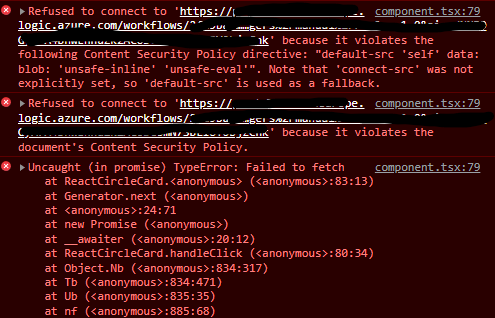
Refused to connect because it violates the following Content Security Policy directive: "default-src 'self'" · Issue #4054 · axios/axios · GitHub

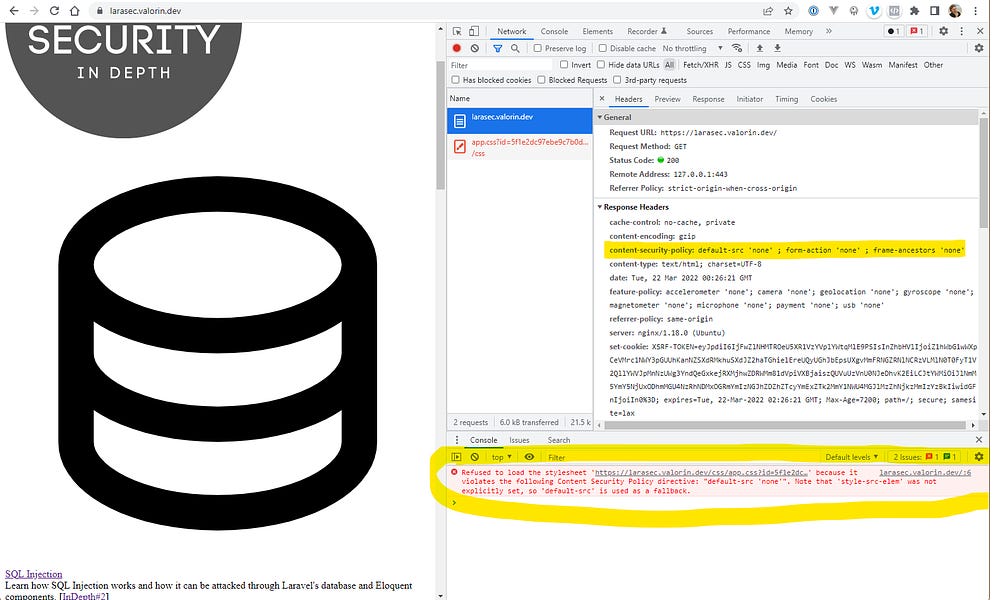
javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow

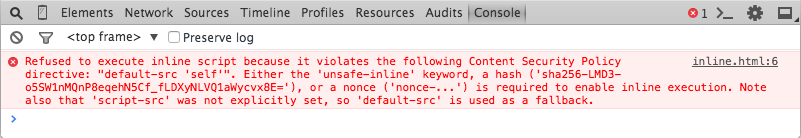
google chrome - Refused to execute inline script because it violates the following Content Security Policy directive: "script-src 'self'" - Stack Overflow

Refused to frame 'https://embed.twitch.tv/' because an ancestor violates the following Content Security Policy directive: "frame-ancestors https://sourceinvite-wixsite-com.filesusr.com https://virtual" - API - Twitch Developer Forums

Solved: SAS web server Content Security Policy blocks access to outside source... - SAS Support Communities

⚖ Bug of Content Security Policy of Firefox browser: the 'nonce-value' token does not cancel the 'unsafe-inline' in the style-src and script-src directives when they are initiated from default-src

javascript - Refused to load the font 'data:font/woff.....'it violates the following Content Security Policy directive: "default-src 'self'". Note that 'font-src' - Stack Overflow

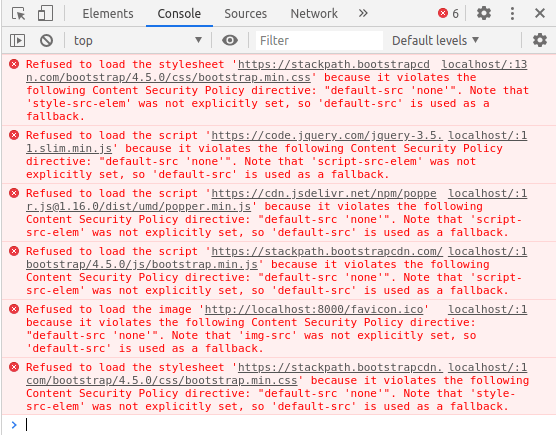
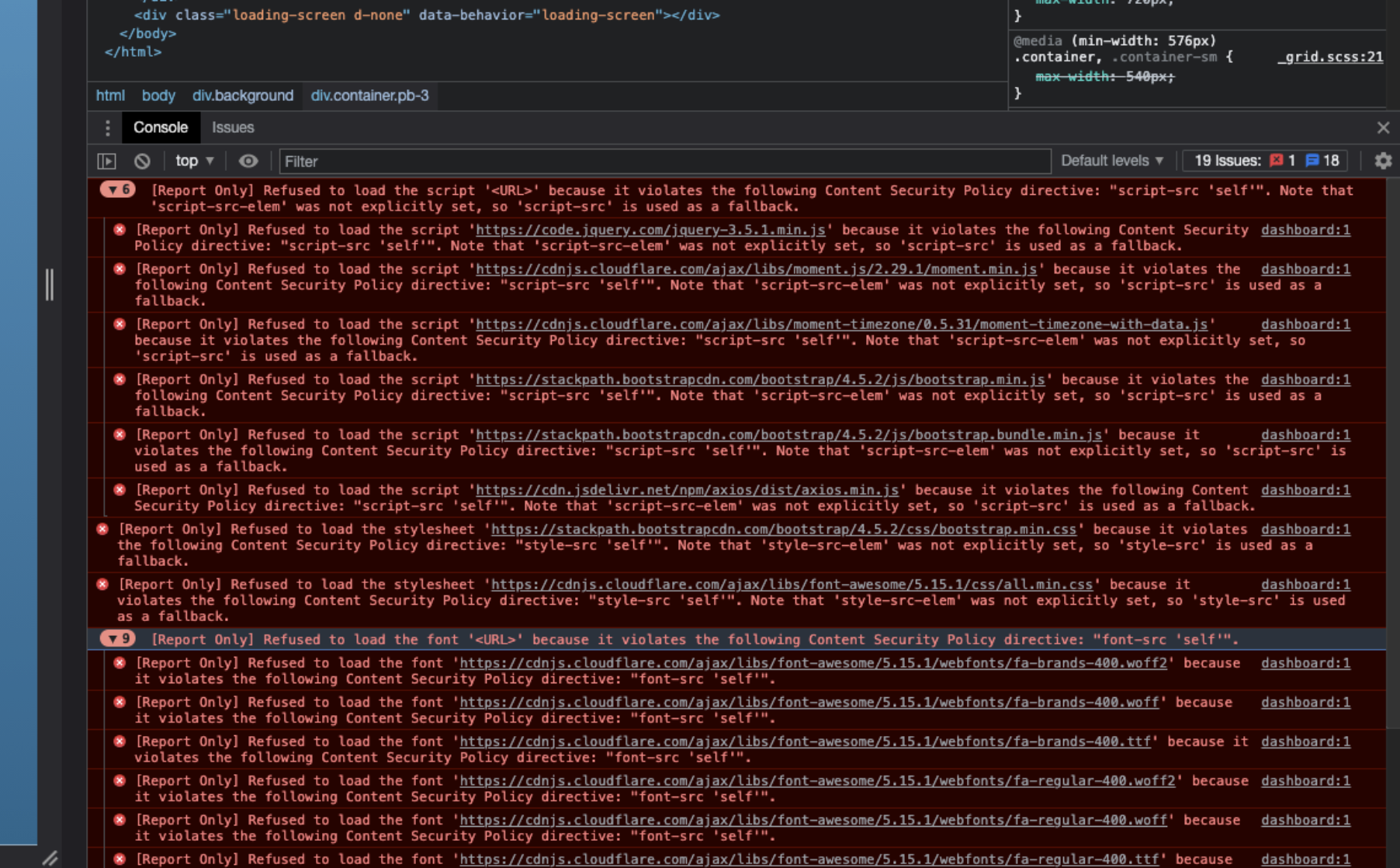
javascript - Refused to load the font '<URL>' because it violates the following Content Security Policy directive default-src ,so default-src is used as a fallback - Stack Overflow

⚖ Browsers support of the child-src directive; child-src is a fallback directive for frame-src and worker-src; frame-src and worker-src take precedence over child-src

Not loading due to Content Security Policy Directive on CDN requests · Issue #1283 · graphql/graphql-playground · GitHub

javascript - Refused to load the font 'data:font/woff.....'it violates the following Content Security Policy directive: "default-src 'self'". Note that 'font-src' - Stack Overflow

visualforce - Refused to frame because of ancestor violation with CSP's while using a connected app and displayed through the canvas app - Salesforce Stack Exchange

It violates the following Content Security Policy directive: "script-src *" - Browser Support - Brave Community