
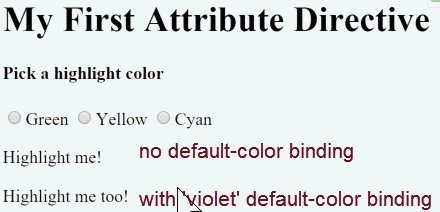
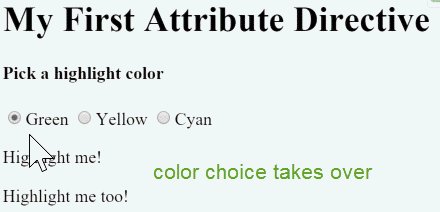
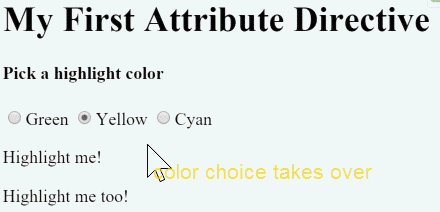
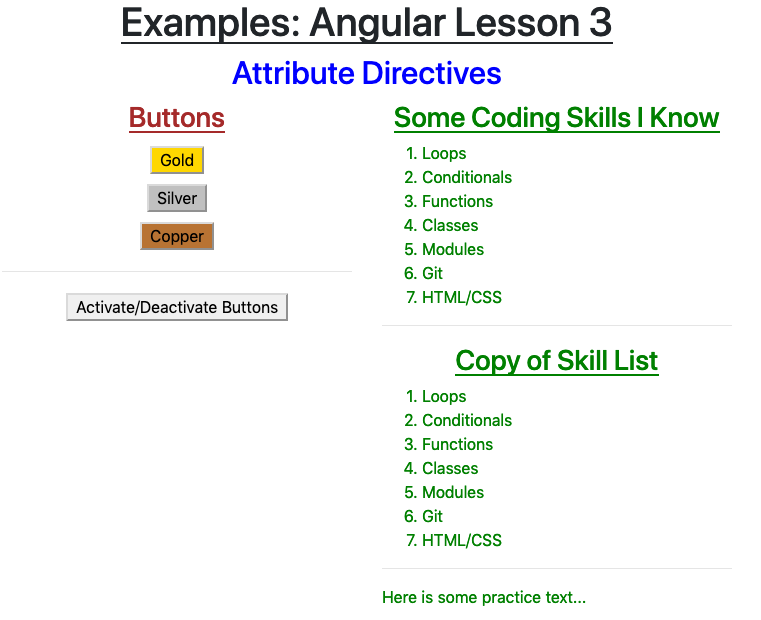
31.3. Attribute Directives — Introduction to Professional Web Development in JavaScript documentation

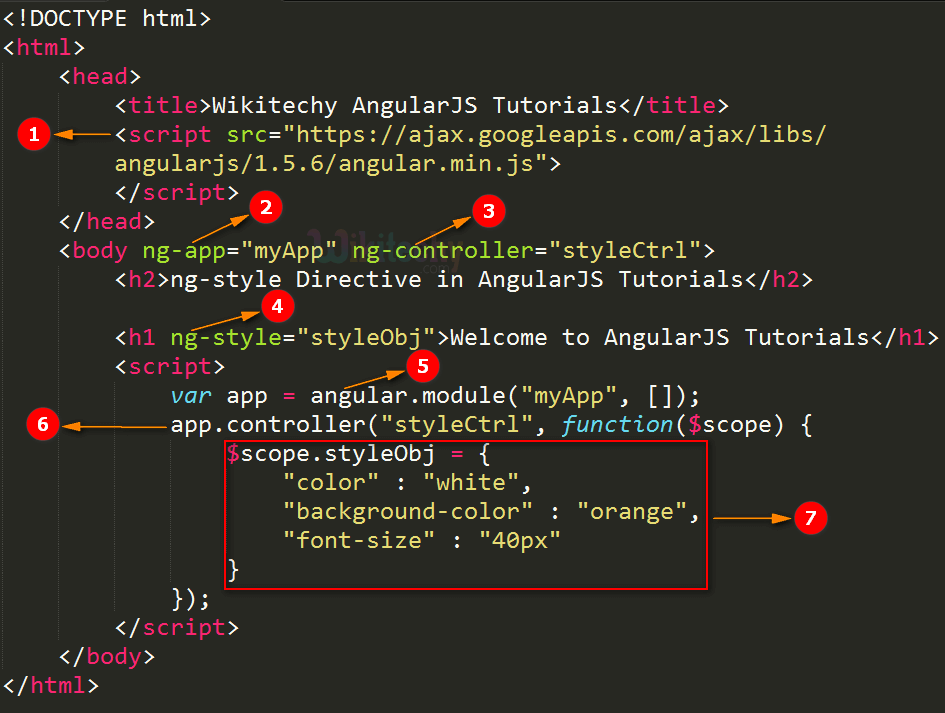
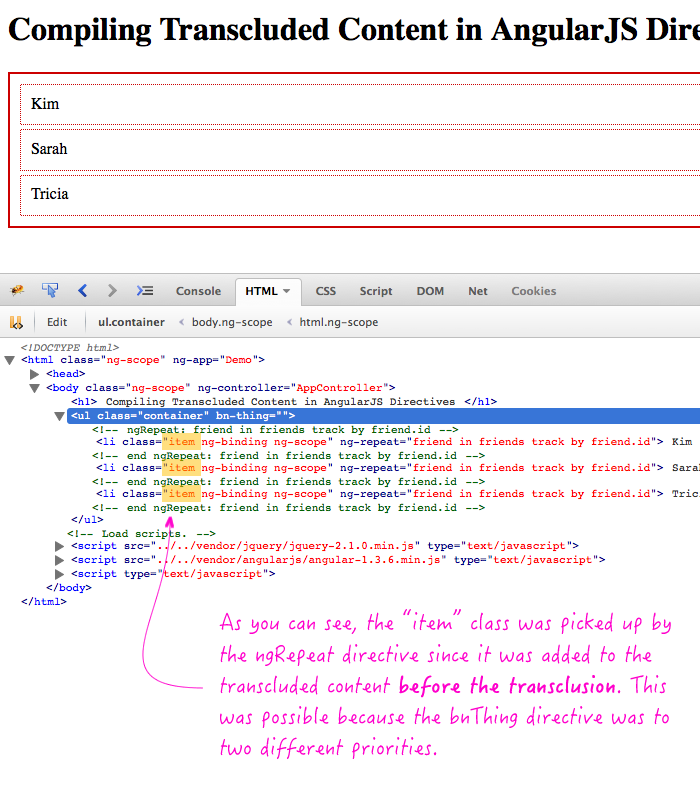
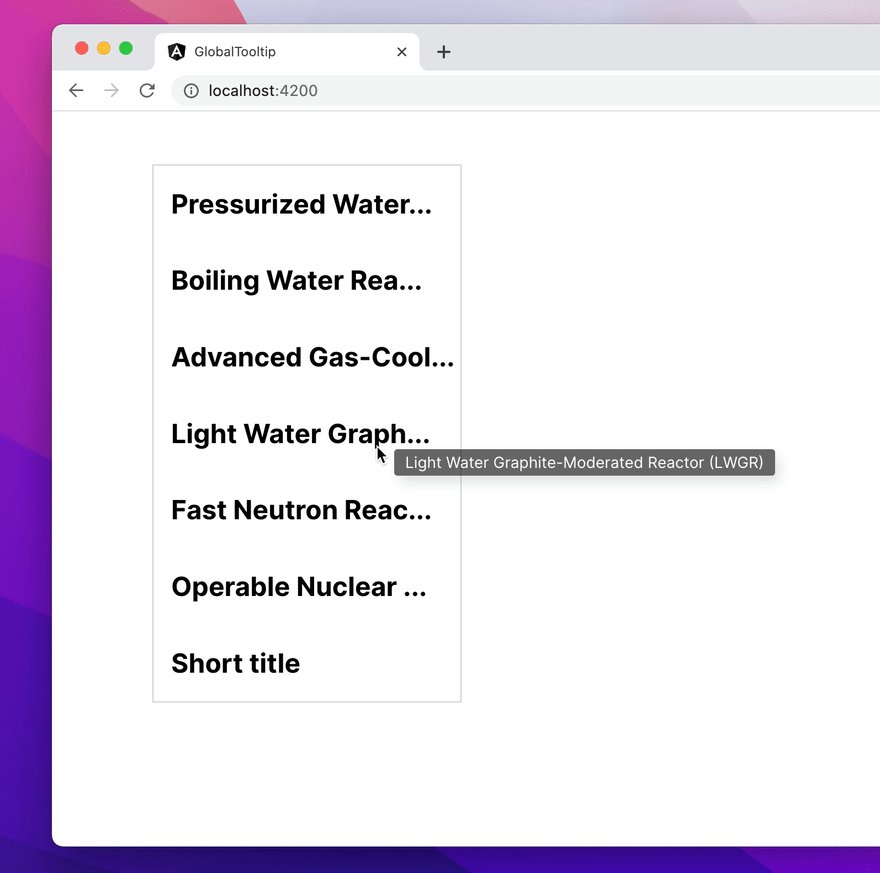
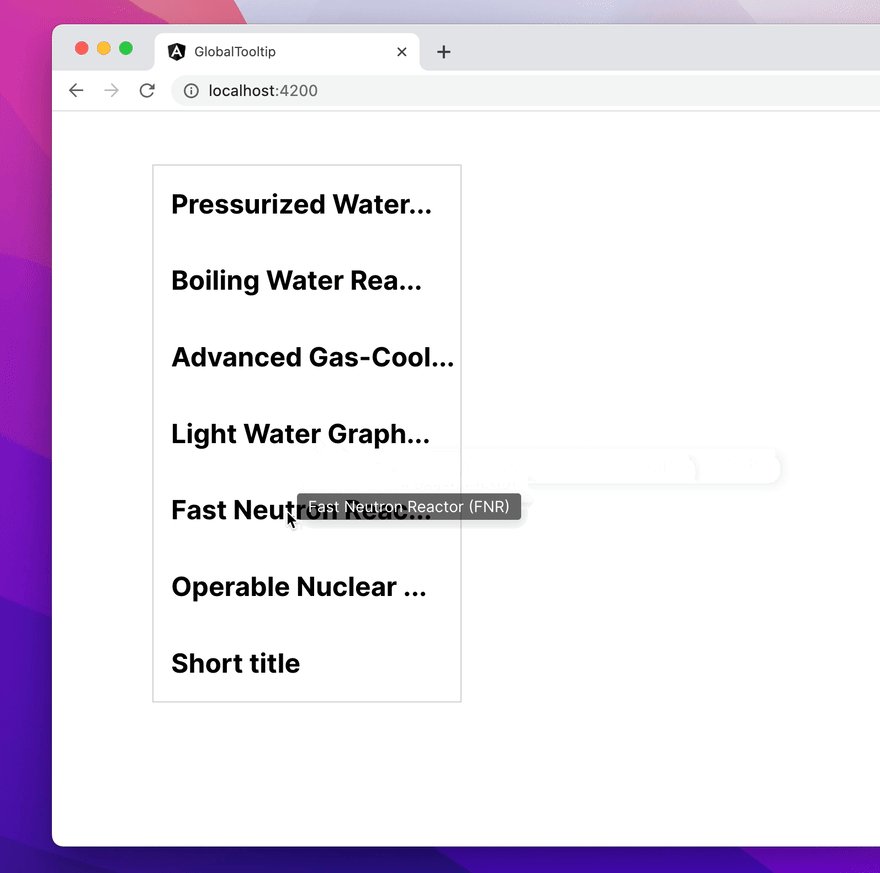
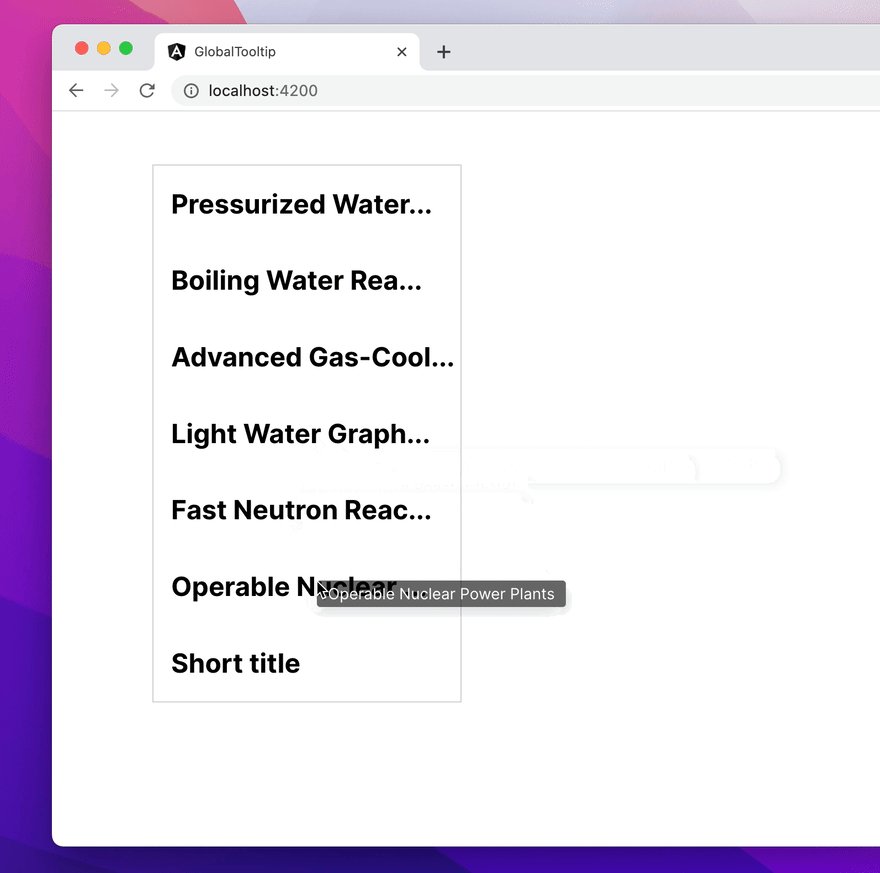
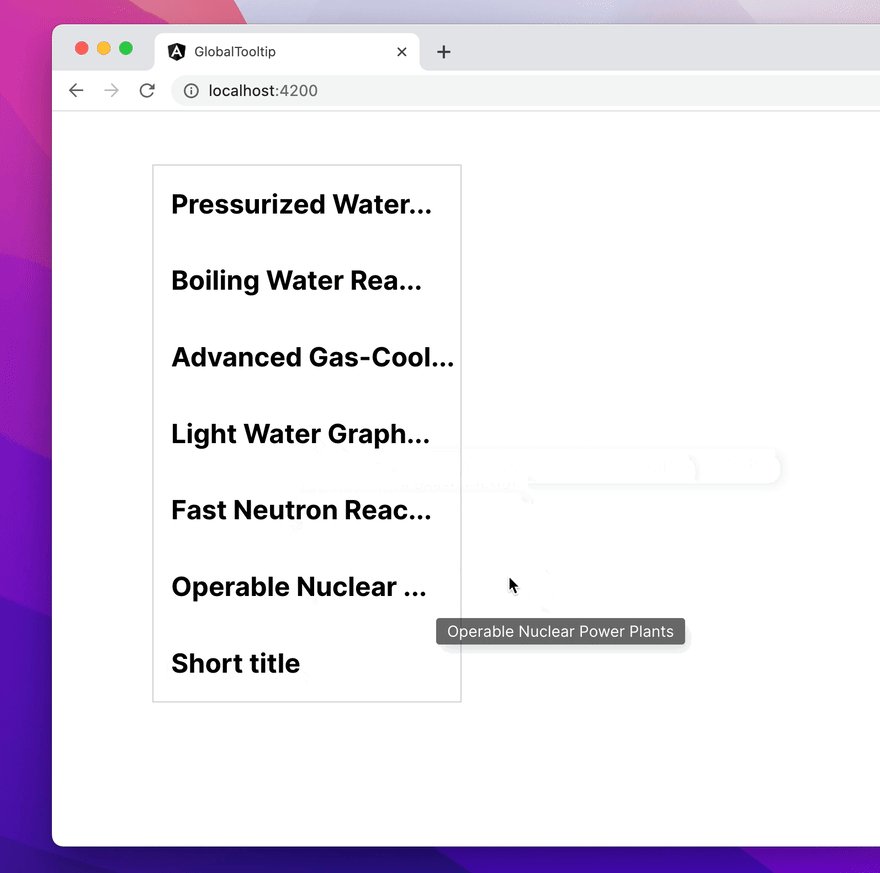
Custom Tooltip Component using Angular's Style Directive and Coordinates from Web APIs MouseEvent - DEV Community 👩💻👨💻

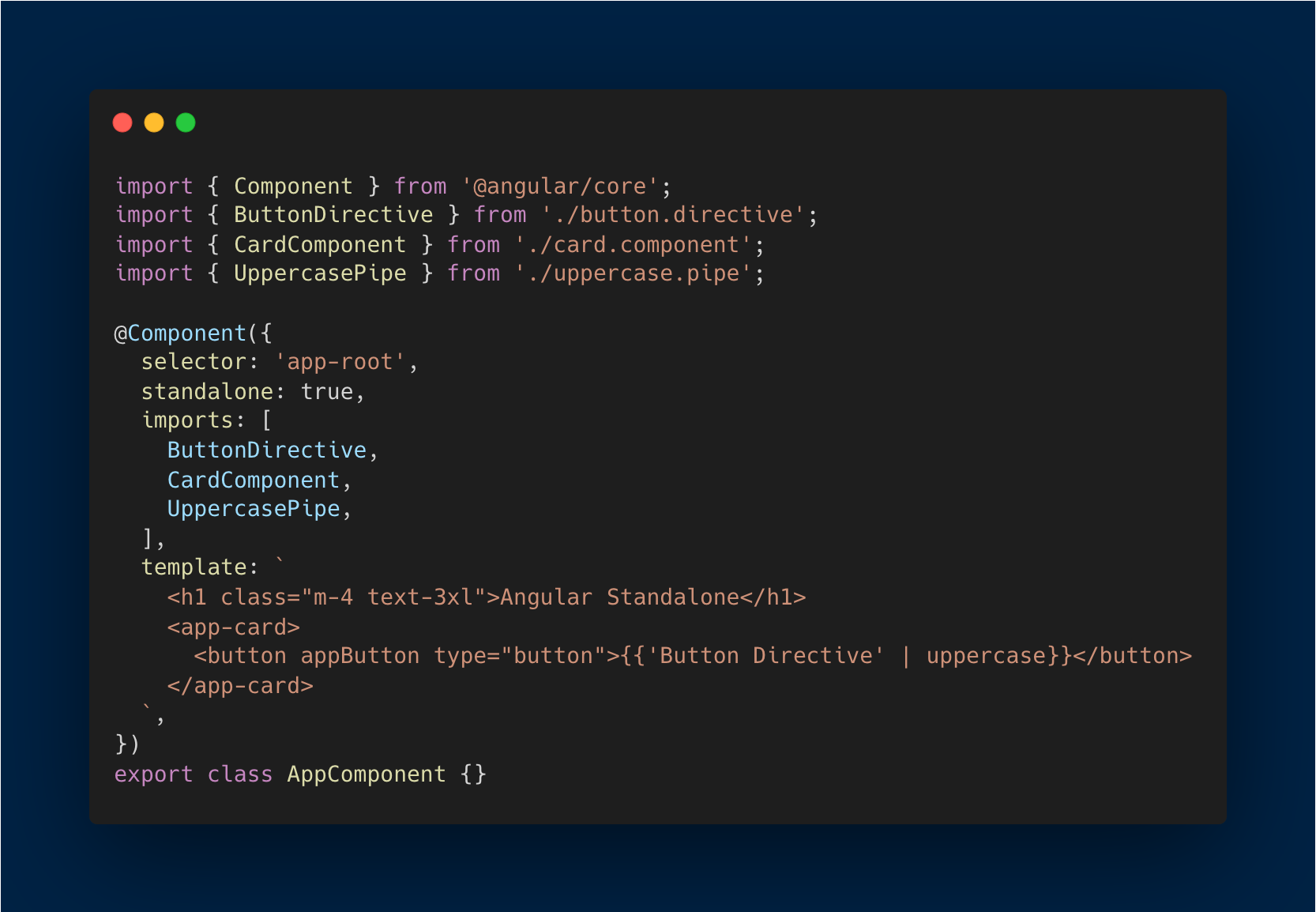
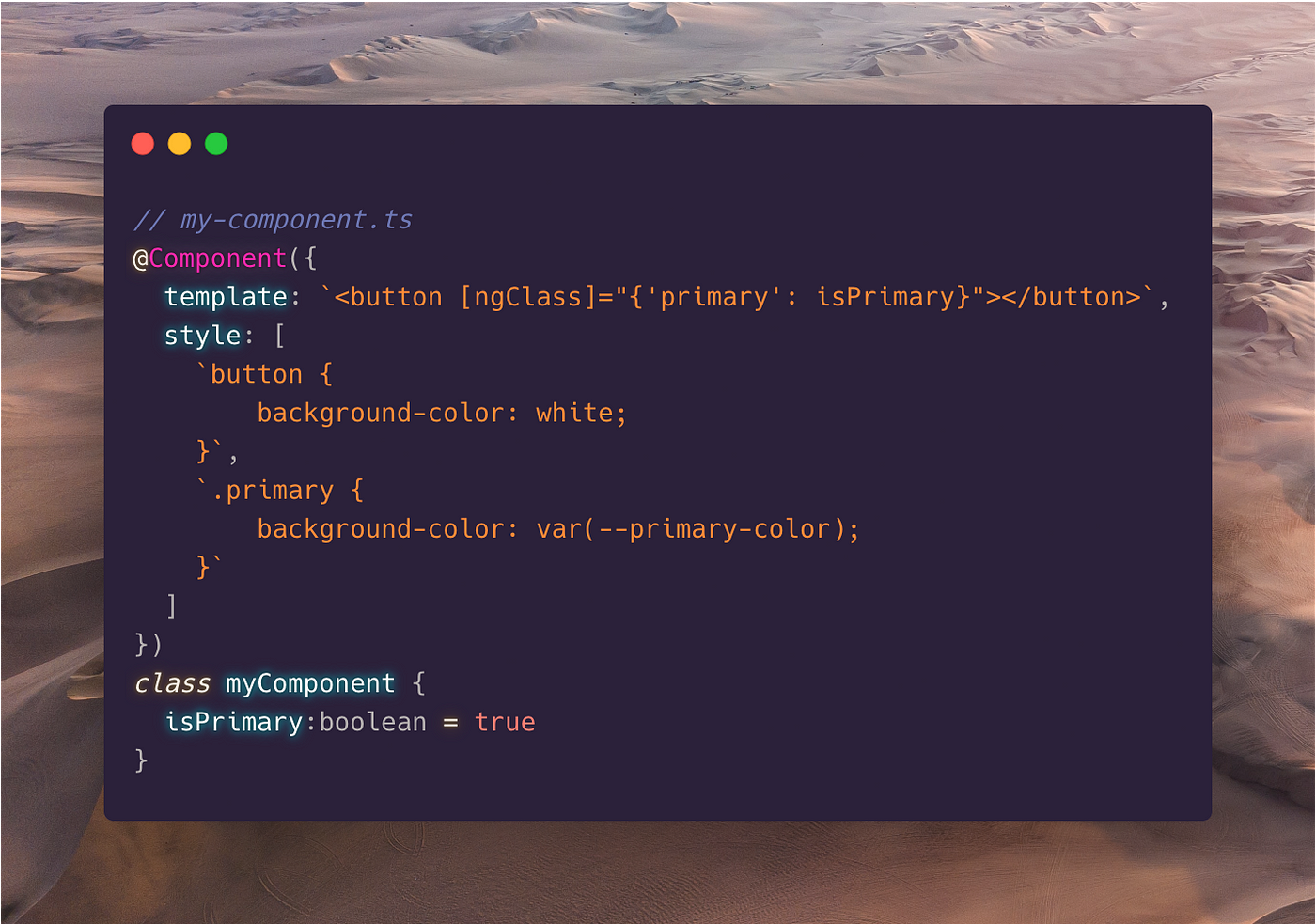
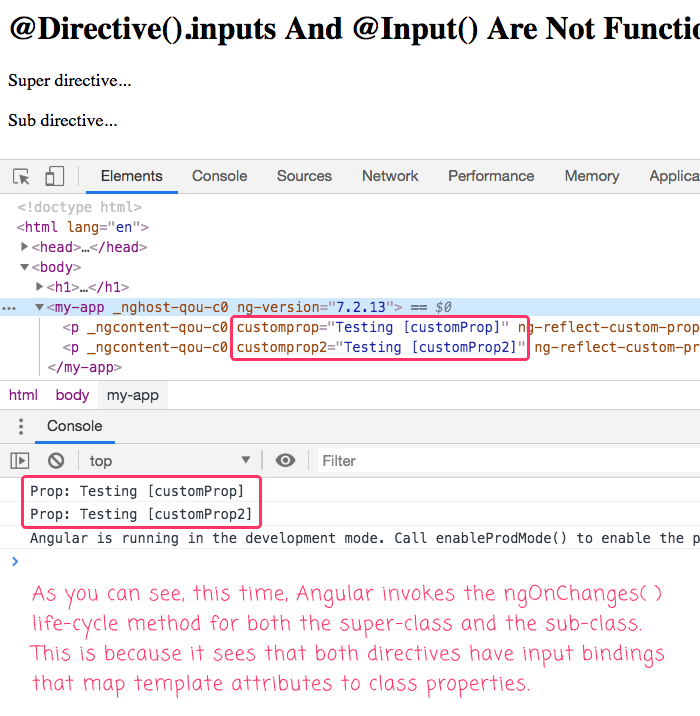
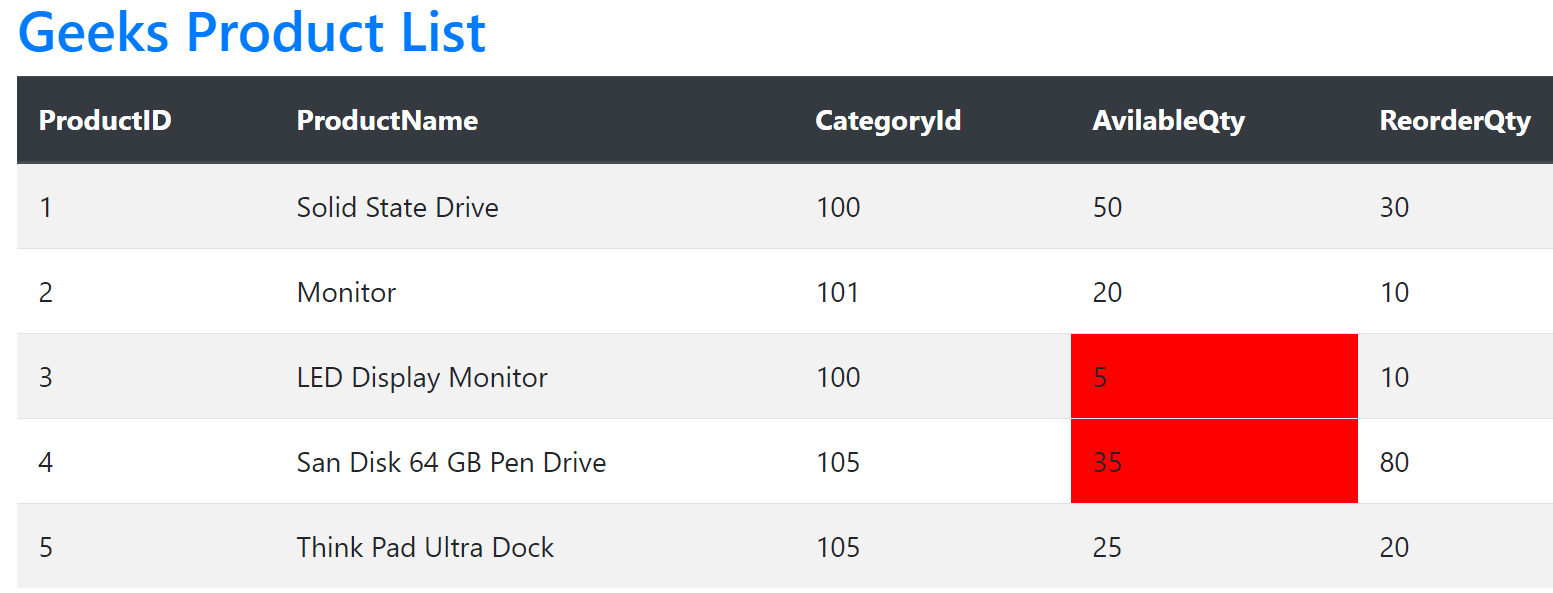
How to Use Angular's Attribute Directives in Your Class Hierarchy | by Beste | JavaScript in Plain English