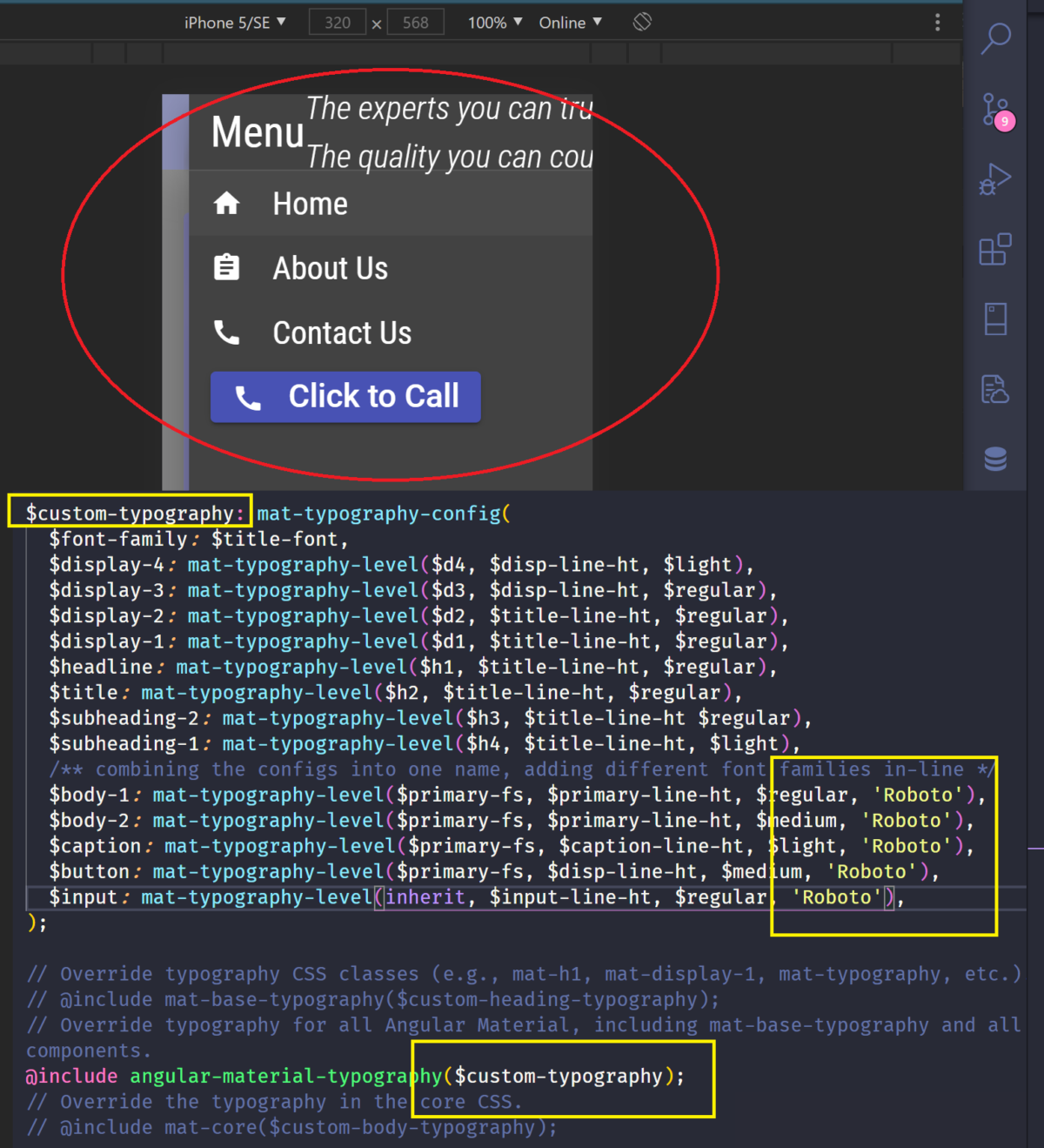
html - Custom font in angular 10 project is loaded in network, styles are applied but is not rendered on text - Stack Overflow

Best way to use Google Fonts in your Angular project » Linux, Angular, Angular JS, jQuery, PHP, MySQL and Web Development Tutorials

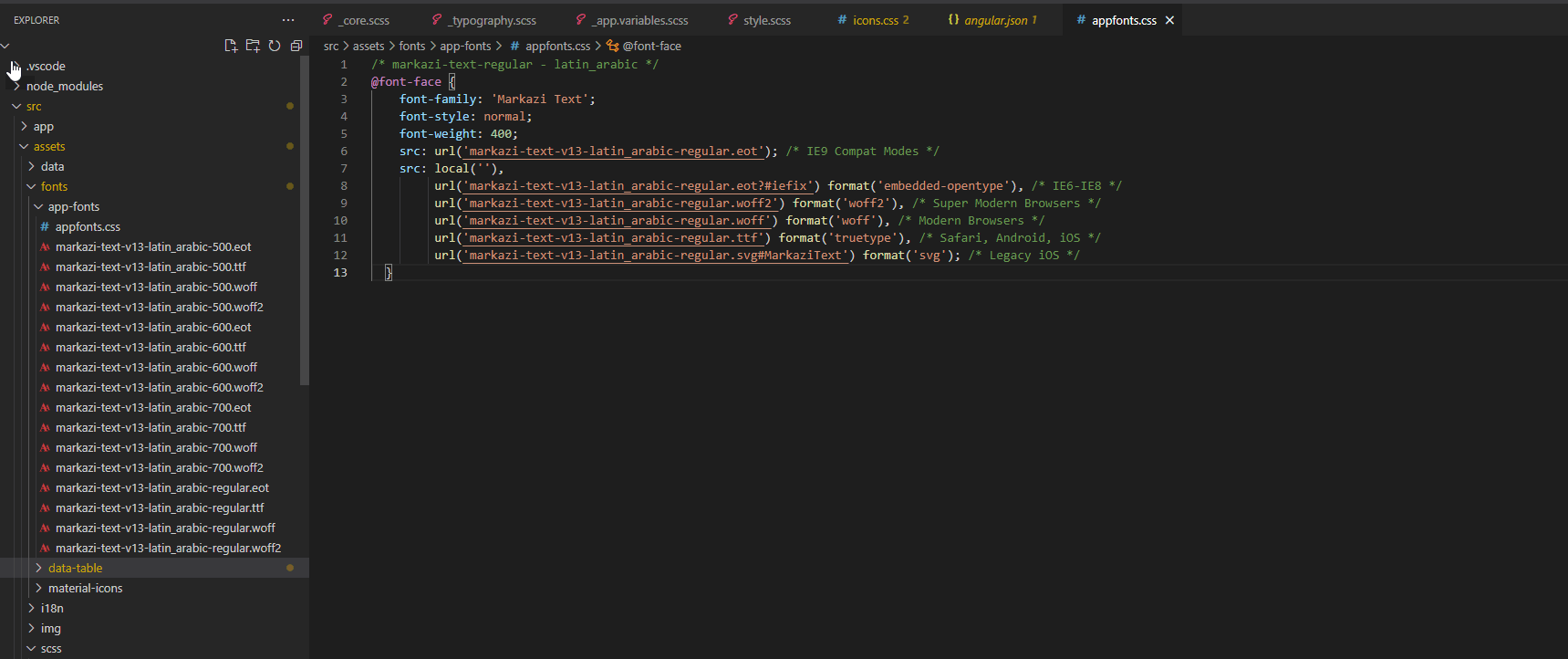
Why and how to self host Google fonts & icons in your Angular app | by Philipp Bauknecht | medialesson | Medium

Why and how to self host Google fonts & icons in your Angular app | by Philipp Bauknecht | medialesson | Medium
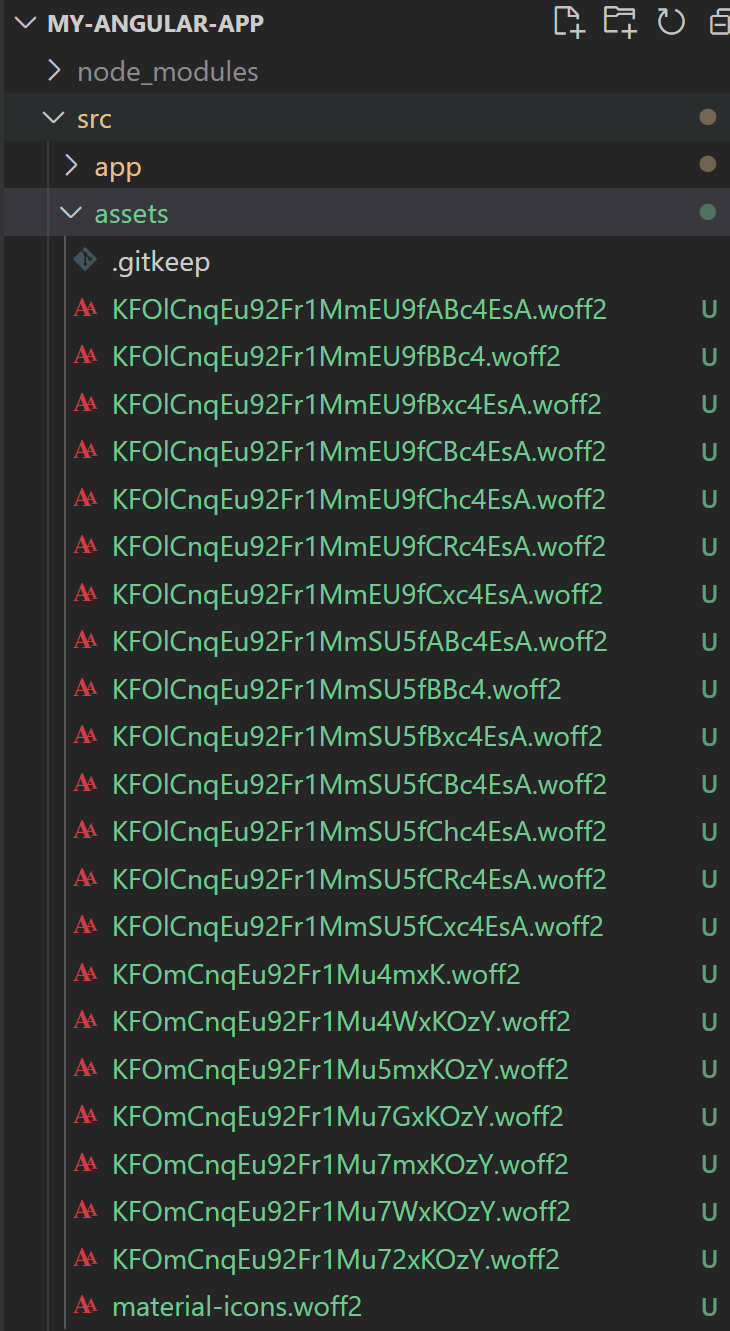
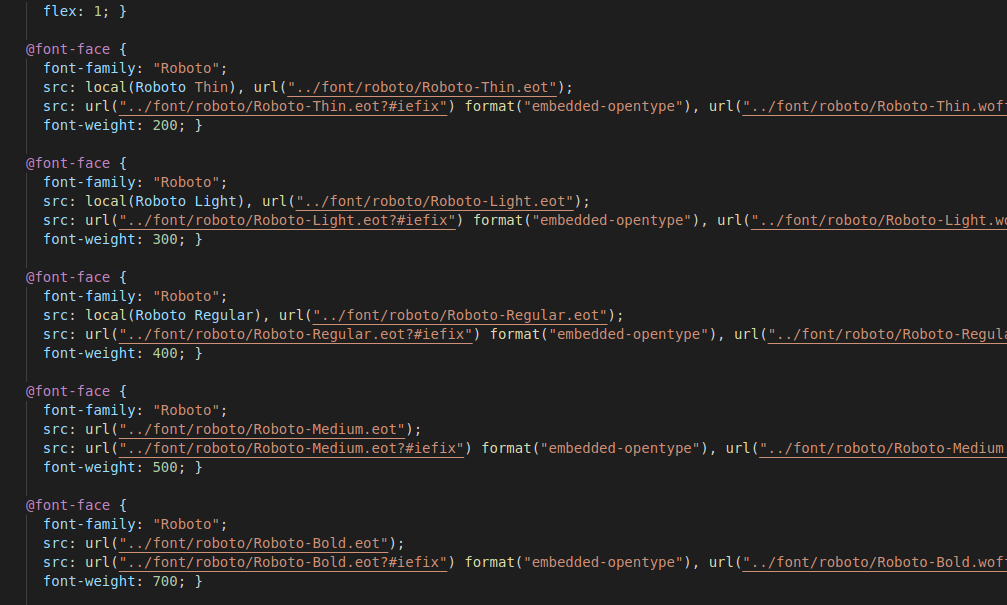
GitHub - bjowes/roboto-fontface-material: Font library for local install of roboto variants used by Angular Material

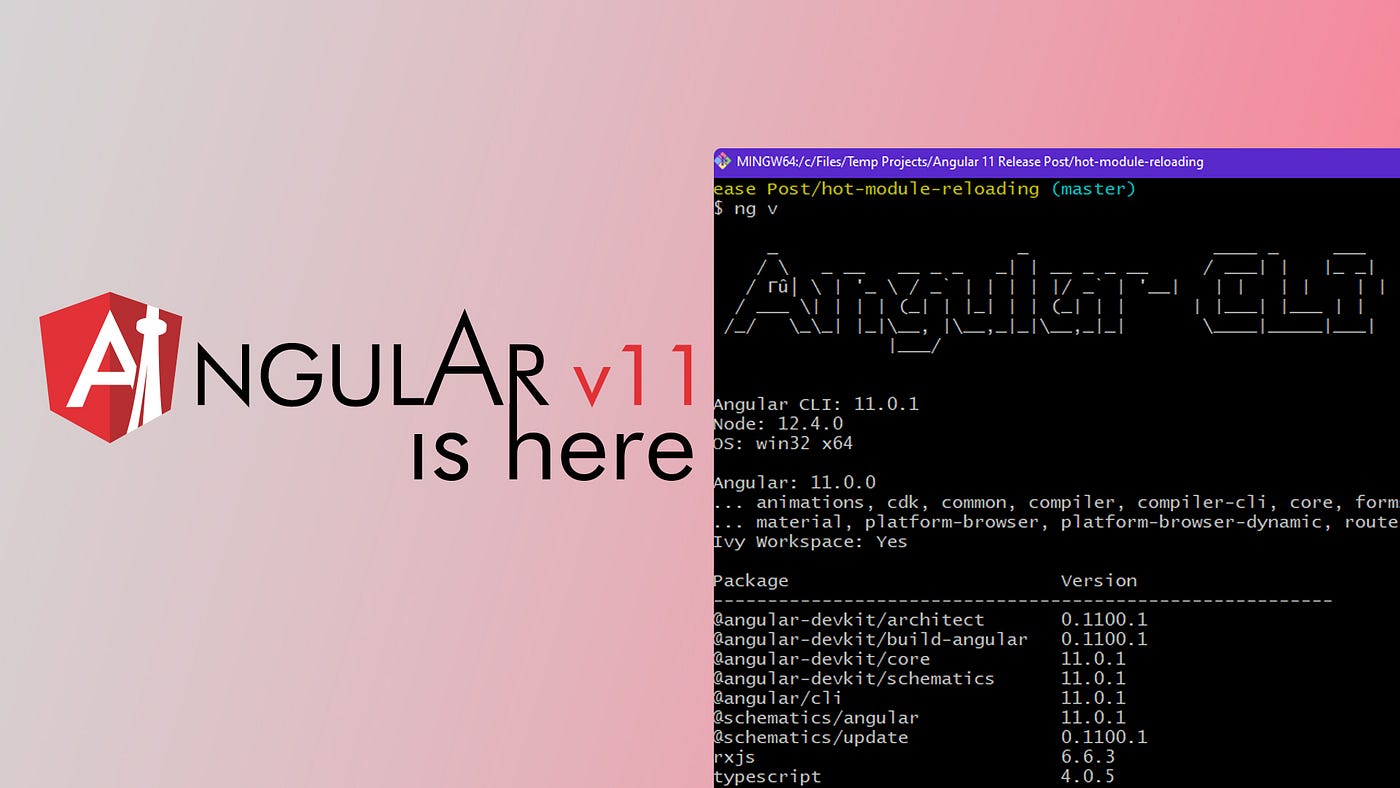
Angular Version 11 Is Out!. Let's Carefully Analyze The New… | by Nicholas Namusanga | JavaScript in Plain English

html - Custom font in angular 10 project is loaded in network, styles are applied but is not rendered on text - Stack Overflow