How To Style Links In HTML / CSS | :link, :visited, :hover,:active and :focus pseudo class selector - YouTube

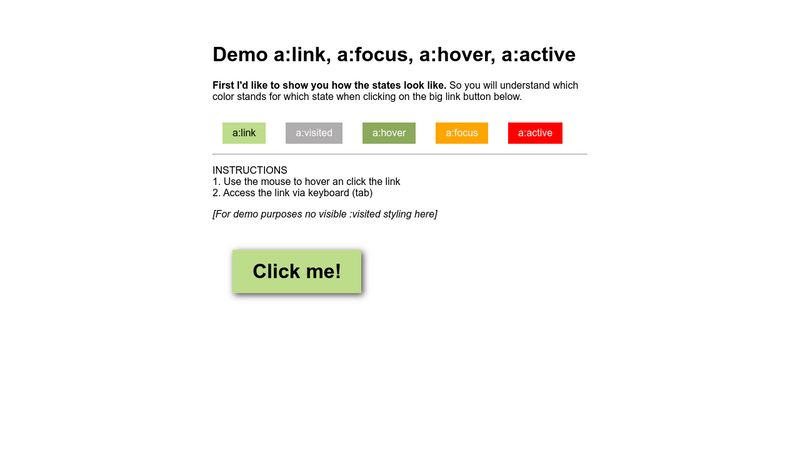
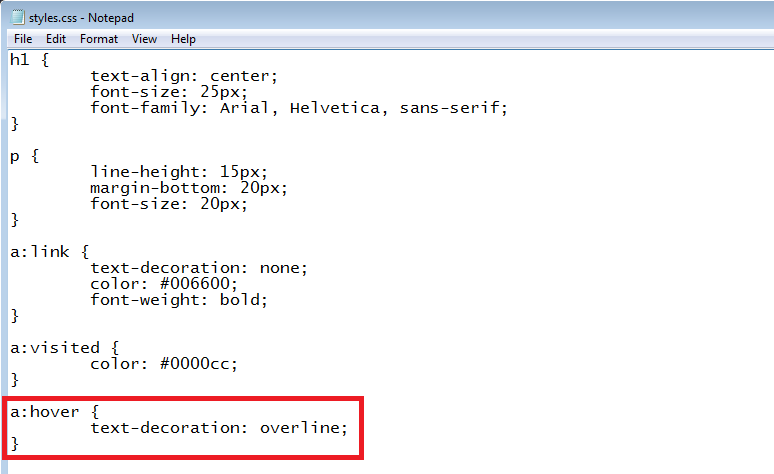
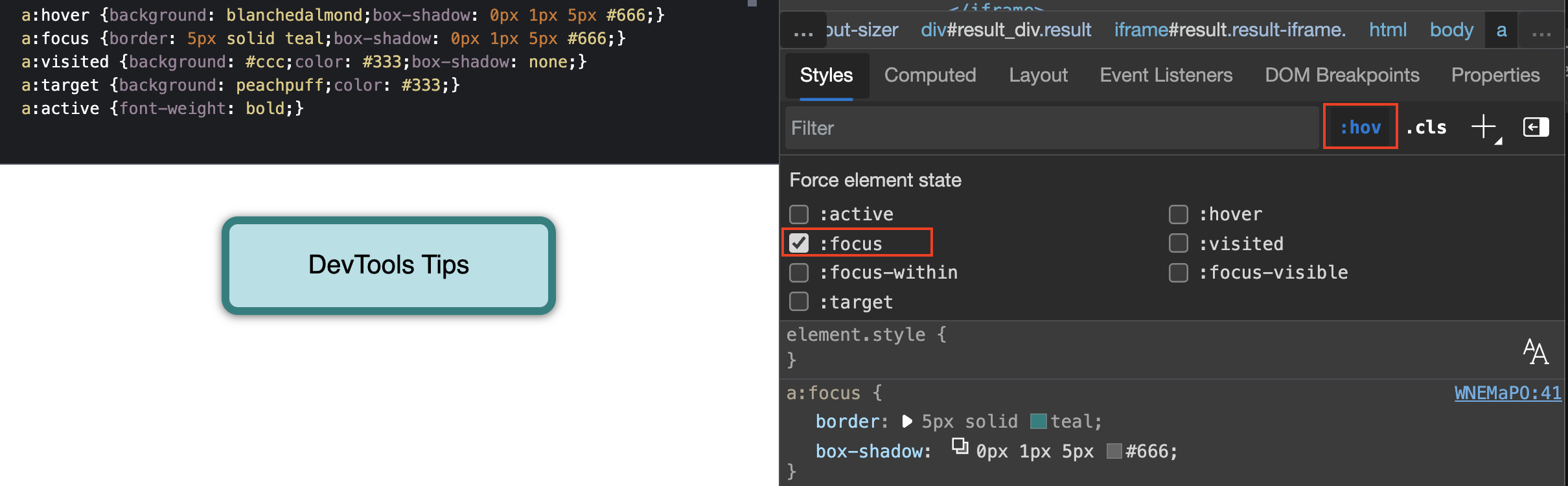
Quick browser Developer Tools tip: define and test interaction states in CSS using state simulation | Christian Heilmann

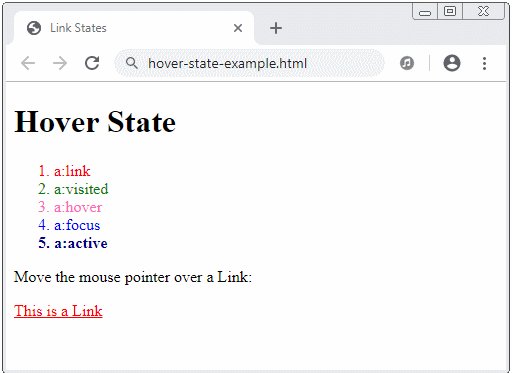
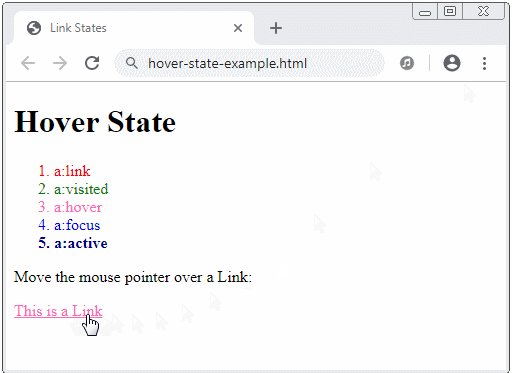
Link :Hover :Active :Visited Link Pseudo Class Selectors in CSS Master Series in Hindi 2020 - YouTube

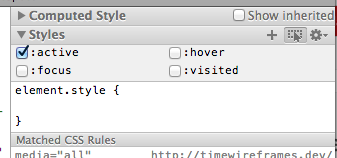
Debugging :active, :focus, :hover and :visited states in Chrome | Storm Consultancy - Your Digital Technology Agency

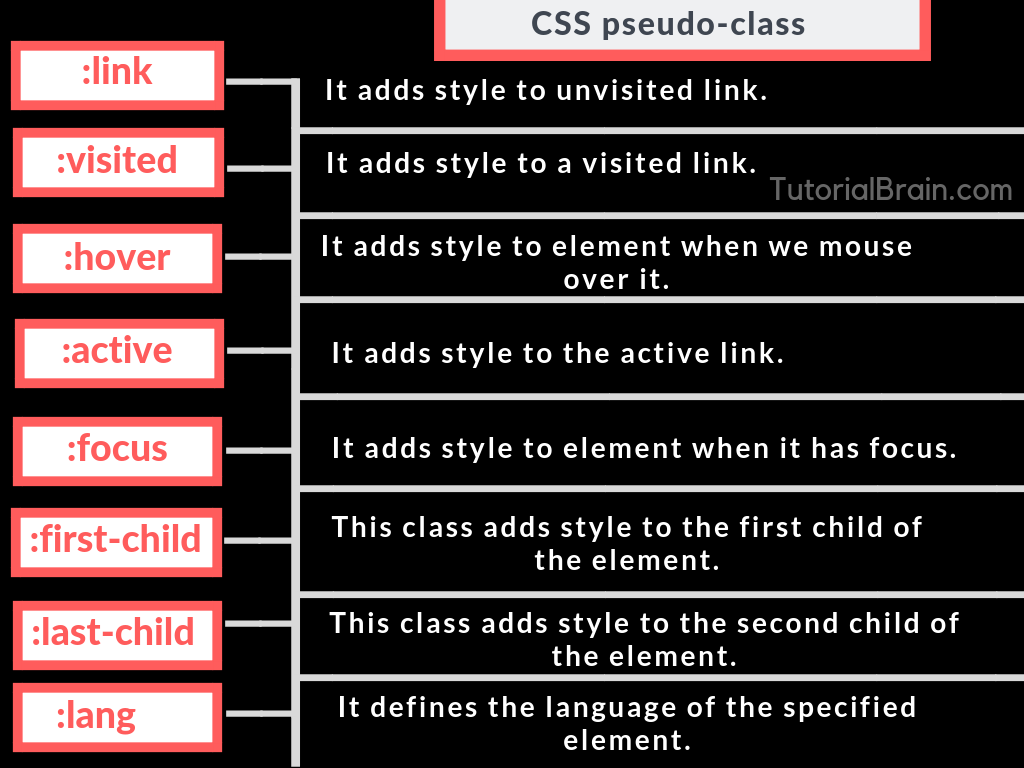
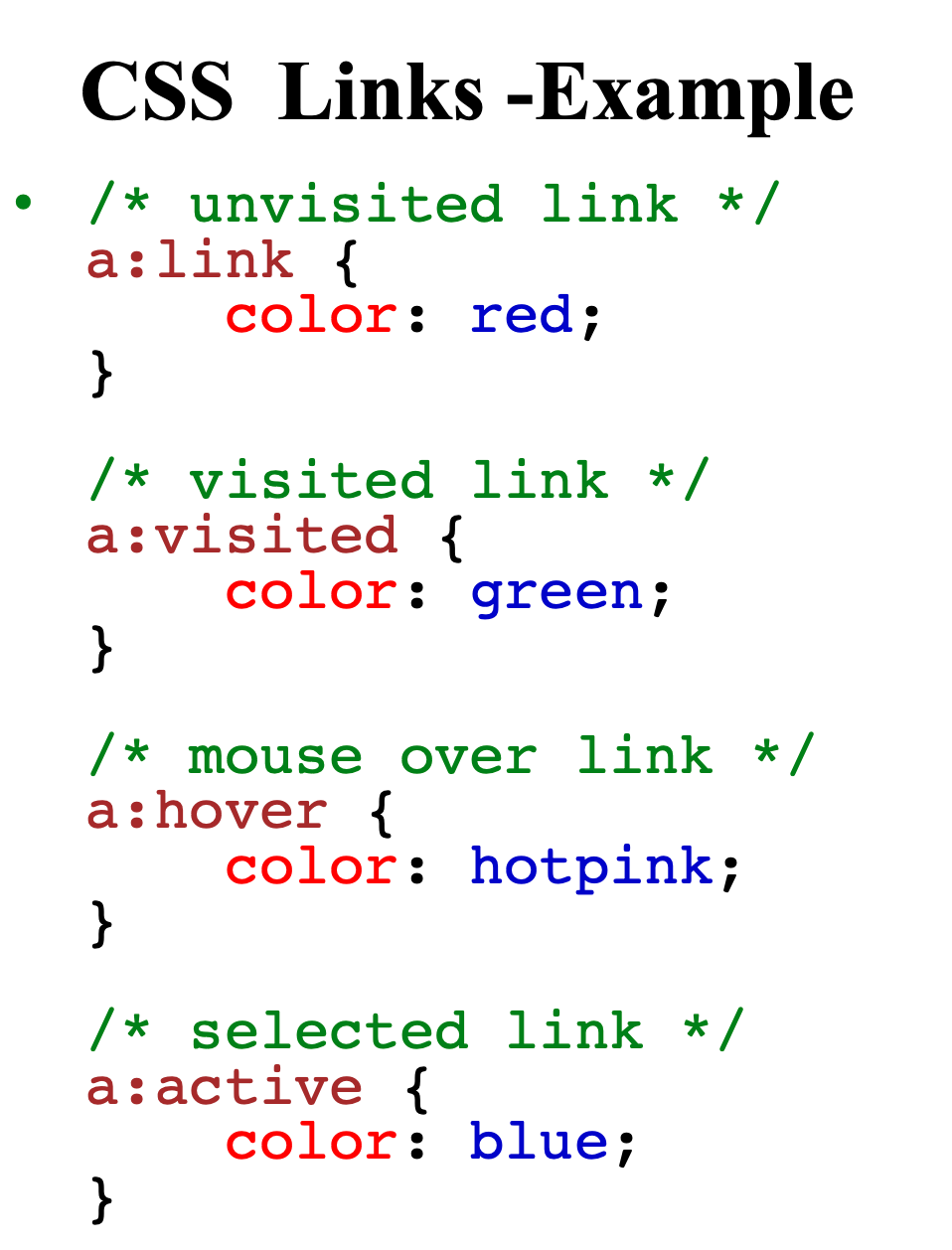
Links. Styling Links Links can be styled with any CSS property (e.g. color, font-family, background-color). Special for links are that they can. - ppt download




![Can't seem to edit the visual of tw-link.visited and tw-link.hover [2.0] [Harlowe] - Twine Forum Can't seem to edit the visual of tw-link.visited and tw-link.hover [2.0] [Harlowe] - Twine Forum](http://i.imgur.com/aL934xR.png)