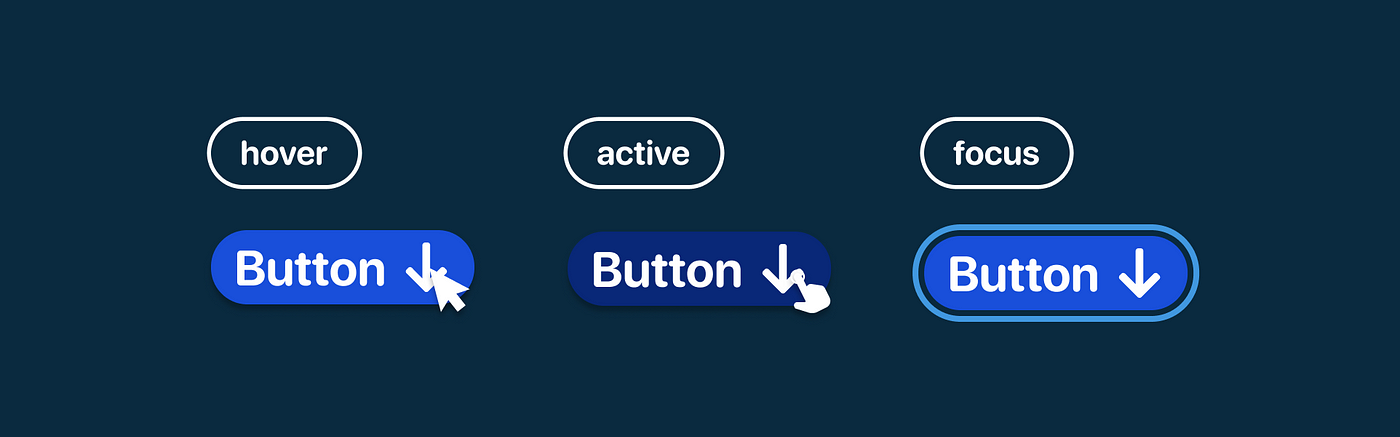
gui design - Should :focus and :hover styles be the same or distinct? - User Experience Stack Exchange

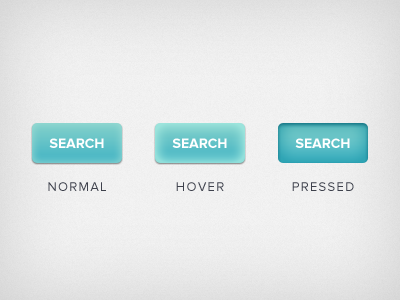
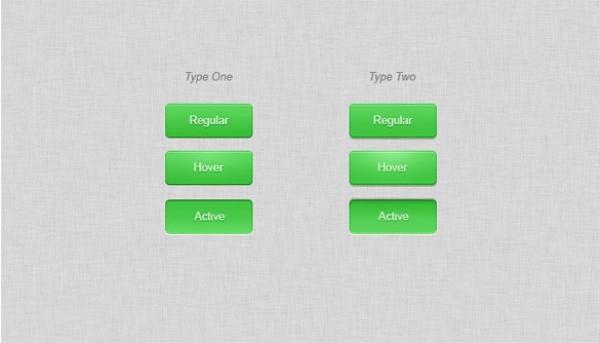
ConsultR - Normal state, hover, active, disabled; today we share some of the different button types in UI design. 🔘 | Facebook

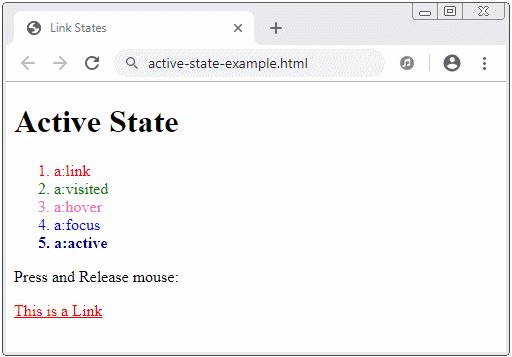
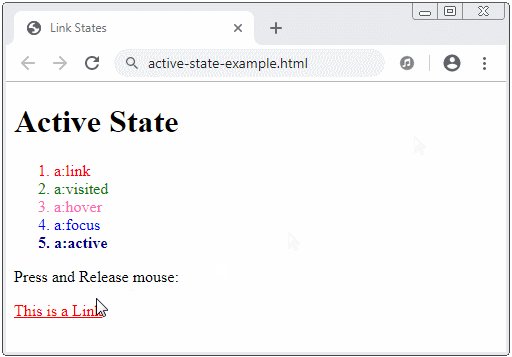
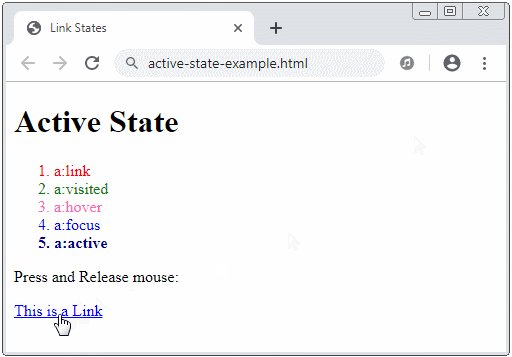
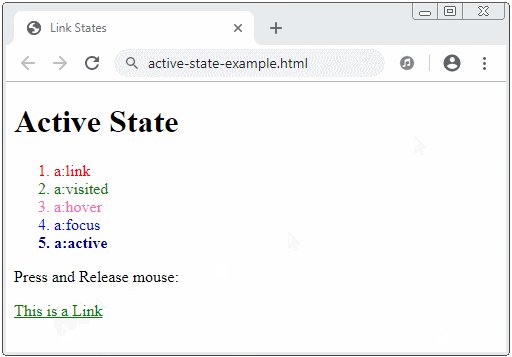
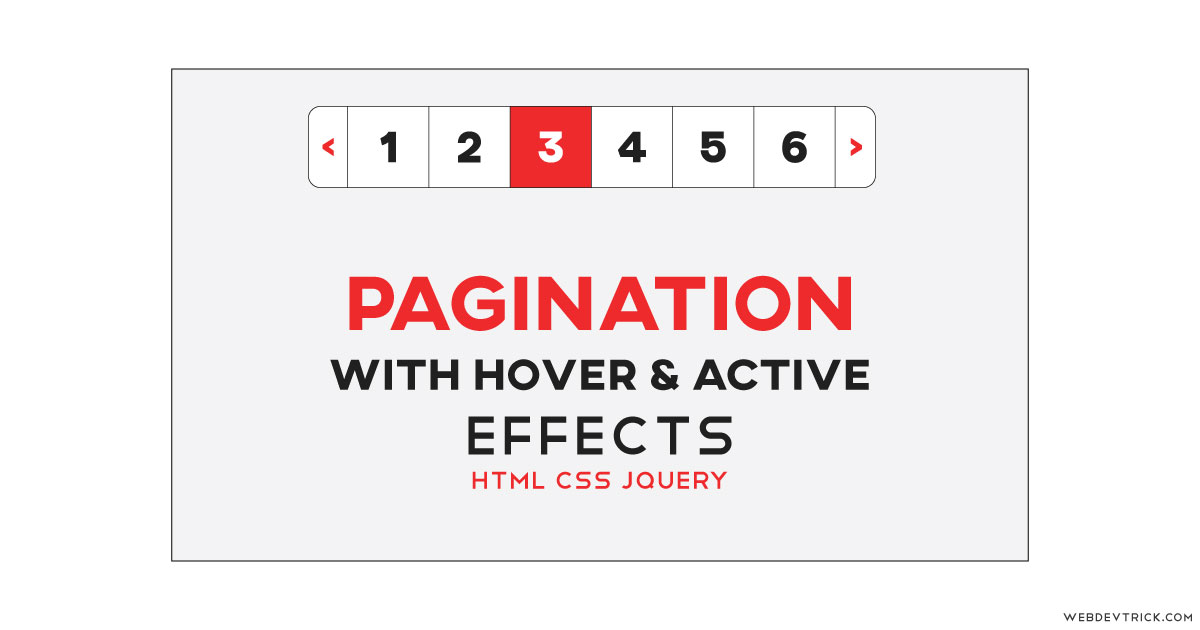
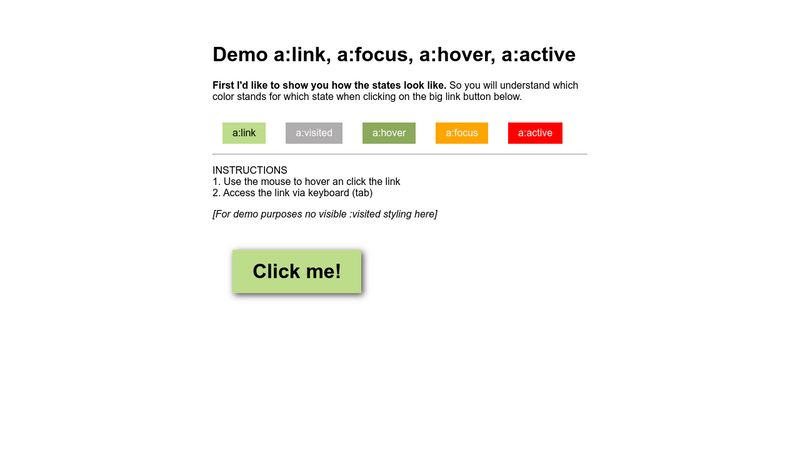
Pseudoclases CSS link, visited, focus, hover y active. Estilos y efectos en links. Propiedad outline. (CU01047D)

![Hover/Active state does not have proper contrast [#2725539] | Drupal.org Hover/Active state does not have proper contrast [#2725539] | Drupal.org](https://www.drupal.org/files/issues/2020-09-19/before_hover.png)